採用サイト
採用サイト改善コンサル
採用サイト制作で培った知見を活かした、
採用サイトに特化したコンサルティングサービスです。
採用サイトに強いと言い切れる理由
- 2014年から採用サイトに特化したサービスを提供
- 採用・人事系ウェブサイトの構築実績は20社以上
- 私たち自身、採用サイトから年間140件超の応募を獲得
- 採用戦略に基づく独自の制作メソッドを保有
- 計500名のアンケートで、求職者のリアルな気持ちに精通
- 採用イベントの審査員など、採用専門家としても活動
私たちが解決できる悩み
- 採用サイトの一般的な基準やセオリーが分からない
- 採用サイトにどのくらいの予算をかけるべきか分からない
- 採用サイトとオウンドメディアのどちらがいいか分からない
- 付き合いのある制作会社が採用に詳しくなく提案がもらえない
- どうしても企業側目線になり、求職者目線で発送できない
- 社内の関係者を説得できるロジカルな理由付けができない
コンサルティングのポイント
その1: 採用戦略の全体像を掴む
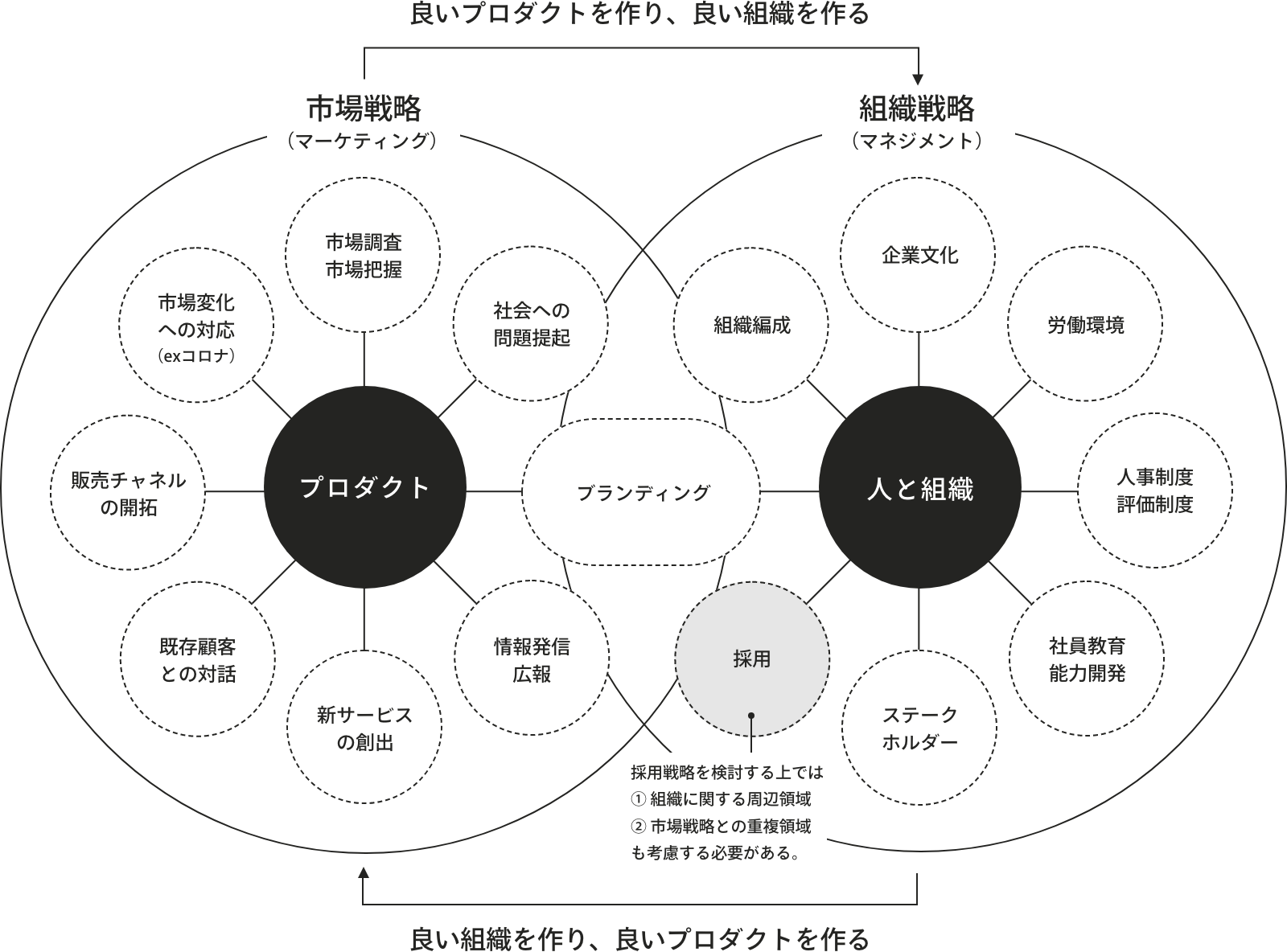
「採用サイトを作って採用コストを下げたい」と期待する企業は少なくありません。しかし、採用サイトで認知は難しいため、認知経路であるエージェントや転職サイトに支払うコストを削る手段にはなりません。また、求職者は認知チャネルからエントリーすることが多く、採用サイトからのエントリーは期待ほどには伸びません。一方、書類選考通過率、内定承諾率、内定者数には影響を与える可能性があります。このように、採用サイトを含む採用戦略全体を紐解きながら、採用サイトのあるべき目標、あるべき姿を考えていきます。


その2: 求職者を観察する
企業目線で採用サイトを作ると、求職者のニーズからかけ離れた、求職者には好まれない自己満足の採用サイトになってしまいます。私たちはまず入社1~5年目の社員を対象に、就職活動/転職活動時の本音をアンケートで引き出します。また、求職者に近い社員を集めてユーザーテストやインタビューを実施することもあります。このように、求職者の気持ちを理解するための入念な考察から、求職者目線のウェブサイトを企画していきます。


その3:ワークショップで目線を合わせ、アイデアを引き出す
採用サイトは人事の管轄であることが多いですが、人事が考える採用サイトや採用コンテンツが現場のニーズとズレている、ということがしばしば起こります。こうしたリスクがある時、私たちは採用サイトに関係する部署や担当者を集めて、ワークショップを行います。人事の思い込みで作るのではなく、多くの関与者を巻き込みながら、企業が本当に求める人材のエントリーに繋がる、その企業らしい採用サイトを企画していきます。
その4:求職者が欲しい情報をコンテンツ化する
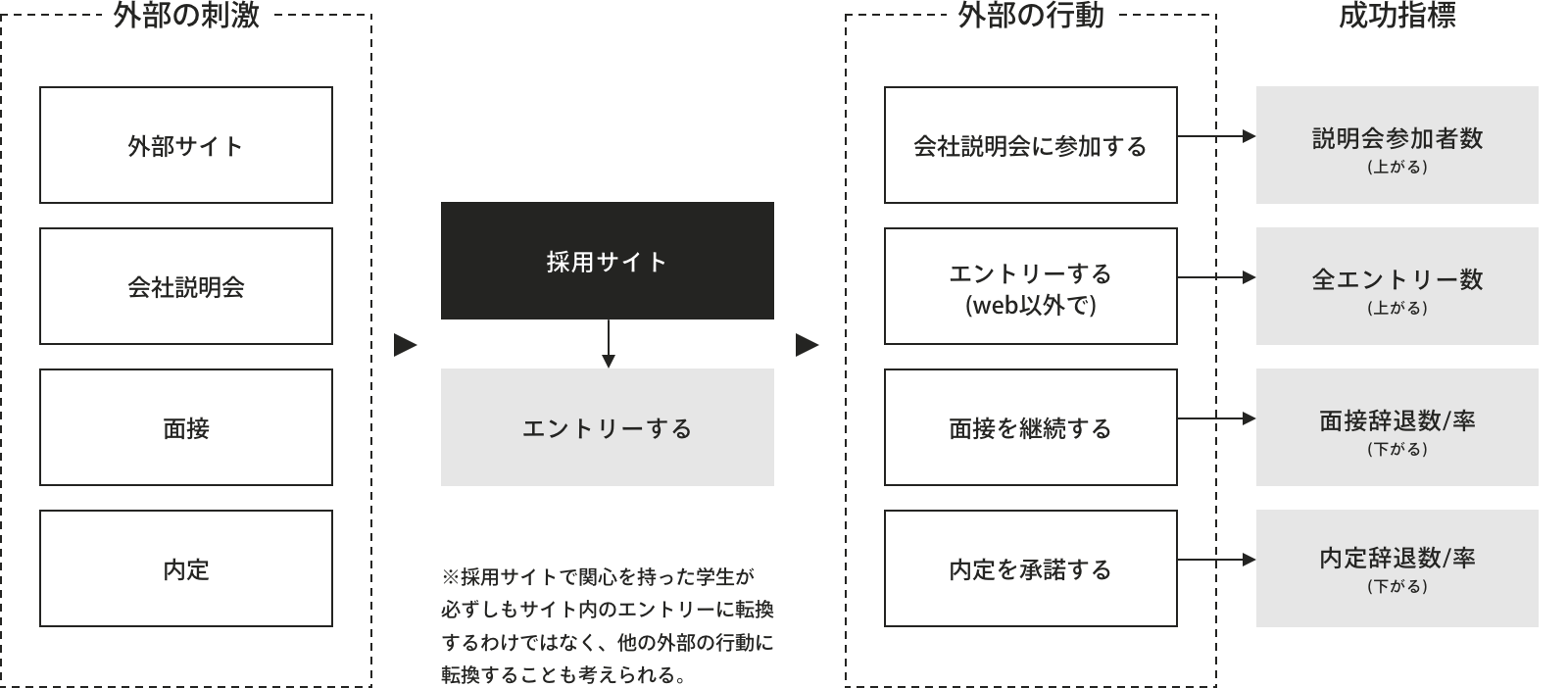
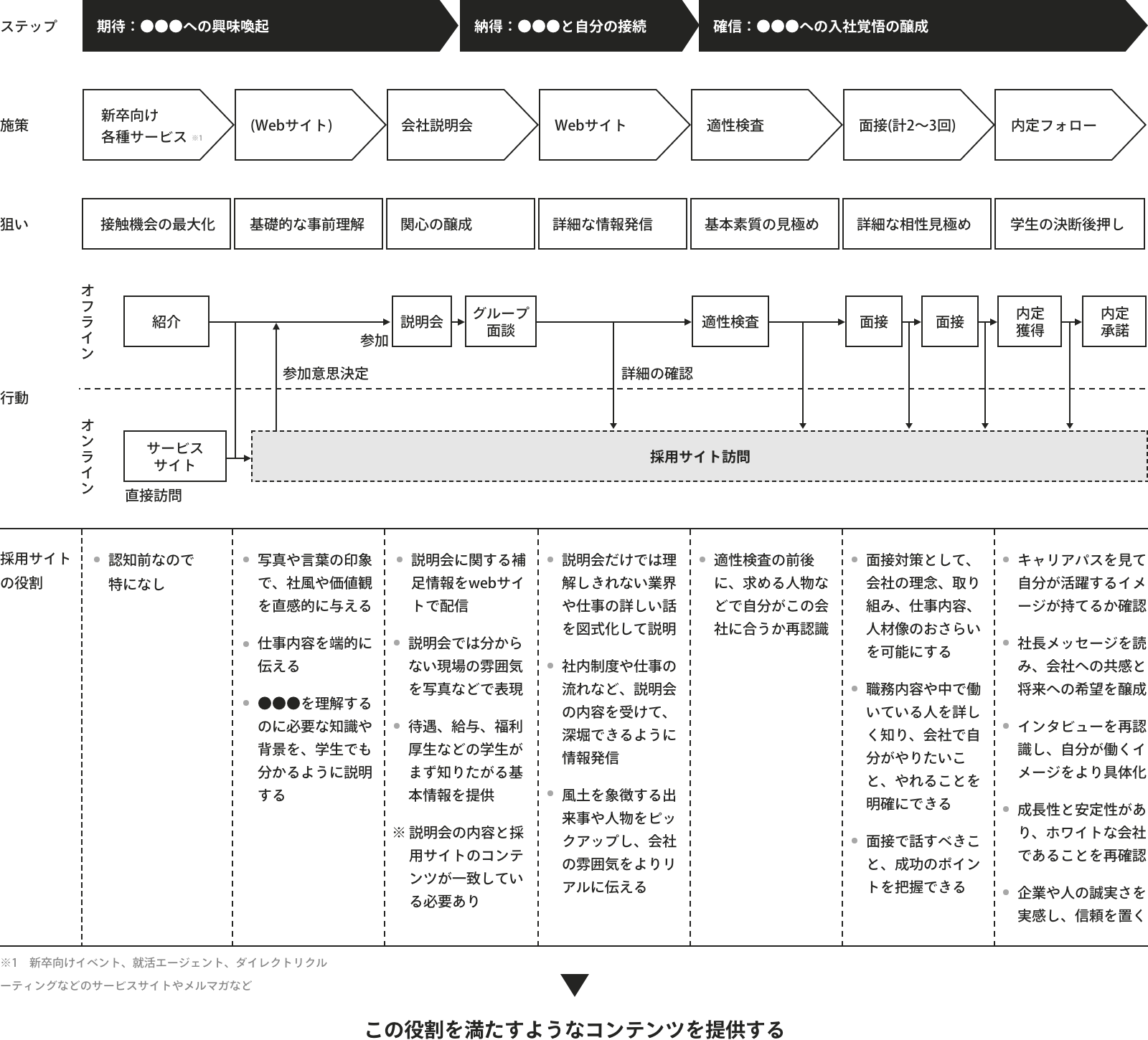
採用サイトは、エントリー前段階に訪問されることが多いですが、エントリー前段階しか訪問しない、というわけでもありません。内定承諾前に他社と比較をするユーザーは、母数としては少ないですが、採用戦略上は非常に重要度が高いユーザーになります。また、選考プロセスに入った求職者が面接のために採用サイトに訪問することも考えられます。このようなことを踏まえて、私たちは就職/転職意向の高まりから内定承諾までの一連のプロセスをジャーニー化し、それに合わせて必要なコンテンツを考え、採用サイト内に配置していきます。こうすることで、どのタイミングで訪問しても求職者の要望に応えられる、厚みのある採用サイトを提案していきます。

その5:コンテンツの量と質を重視する
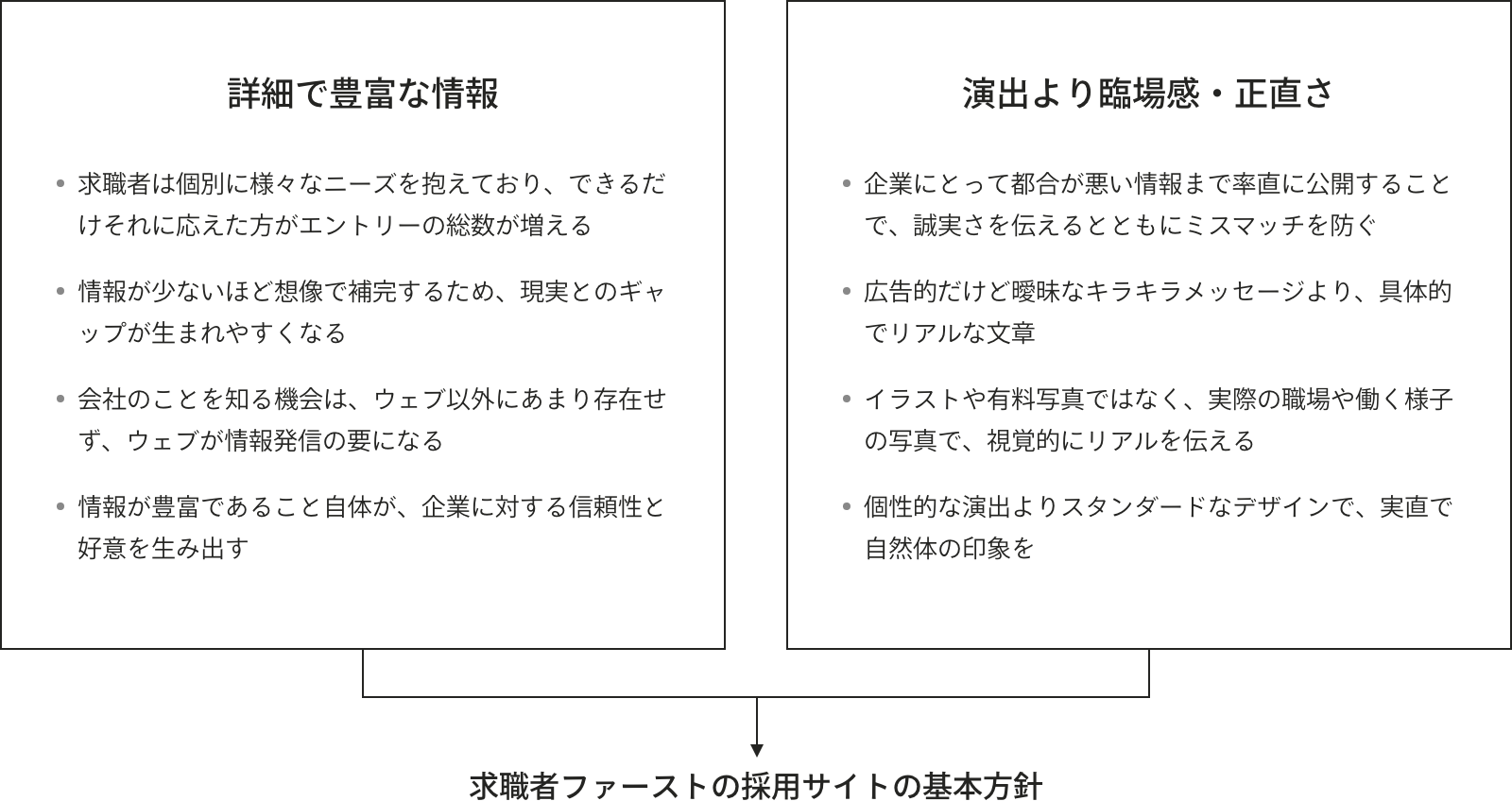
私たちがこれまでに蓄積していた約500人のアンケートによれば、求職者が採用サイトに求めるのは「豊富な情報」と「臨場感・透明性」であることが分かります。求職者が採用サイトに訪問した時に期待しているのは、就職サイトや転職サイトを凌駕する豊富な情報です。また、演出されたビジュアルは求めておらず、都合が悪いことも含めて正直でリアルな情報であるほど、その企業に好意を抱く傾向にあります。これは言い換えれば、コンテンツが薄く演出ばかりの採用サイトでは、求職者の関心を引くことが難しいということです。事実、「アニメーションが多い採用サイトは嫌い」という声は多く、企業側は注意する必要があります。


その6:具体的なコピーを書く
企業理念に思い入れがあるばかりに、ポエムのようなメッセージを書いていないでしょうか。採用サイトでよくある失敗が、この「言葉を抽象化してしまう」です。求職者がまず求めているのは、待遇や各種制度に関する具体的な情報です。こうした条件をクリアして初めて、情緒的なメッセージに関心が向かっていきます。抽象的なコピーばかり掲載するというのは、こうした求職者の情報取得行動に反するものになります。情報もコピーもできるだけ具体的にし、求職者のニーズをまず最初に満たせる採用サイトを提案しています。(コンテンツ制作はオプションです)
その7:募集要項を優先的に配置する
求職者の行動をユーザーテストで観察してみると、まず募集要項を探すことが非常に多いです。流入経路が就活サイト/転職サイトであっても、自分がエントリー可能かどうかを募集要項で確認し、それが満たされてから他の情報を探索していきます。このような典型的な行動を踏まえると、「募集要項という名前のコンテンツを必ず作る」「採用サイトの分かりやすいところに募集要項のリンクを設置する」というセオリーが導き出されます。このように私たちは、求職者の行動傾向を前提として、できるだけロジカルに採用サイトを設計していきます。(ワイヤーフレームはオプションです)
プロジェクトの進め方
プロジェクトの実際の進め方は、予算や納期など、お客様の前提条件を踏まえて協議しながら決めていますが、基本的には以下のような進め方をしています。

1. プロジェクト設計
お客さまとの契約締結後に、最初に行うのがプロジェクト設計です。チームメンバー、プロジェクトのゴール、プロジェクトのスコープ、お互いの役割分担、進める上での共通ルール、進行上のリスクなどを双方で確認し、スムーズなプロジェクト進行を実施するための土台を作っていきます。具体的には、以下のようなことを行っていきます。
- プロジェクトチーム編成
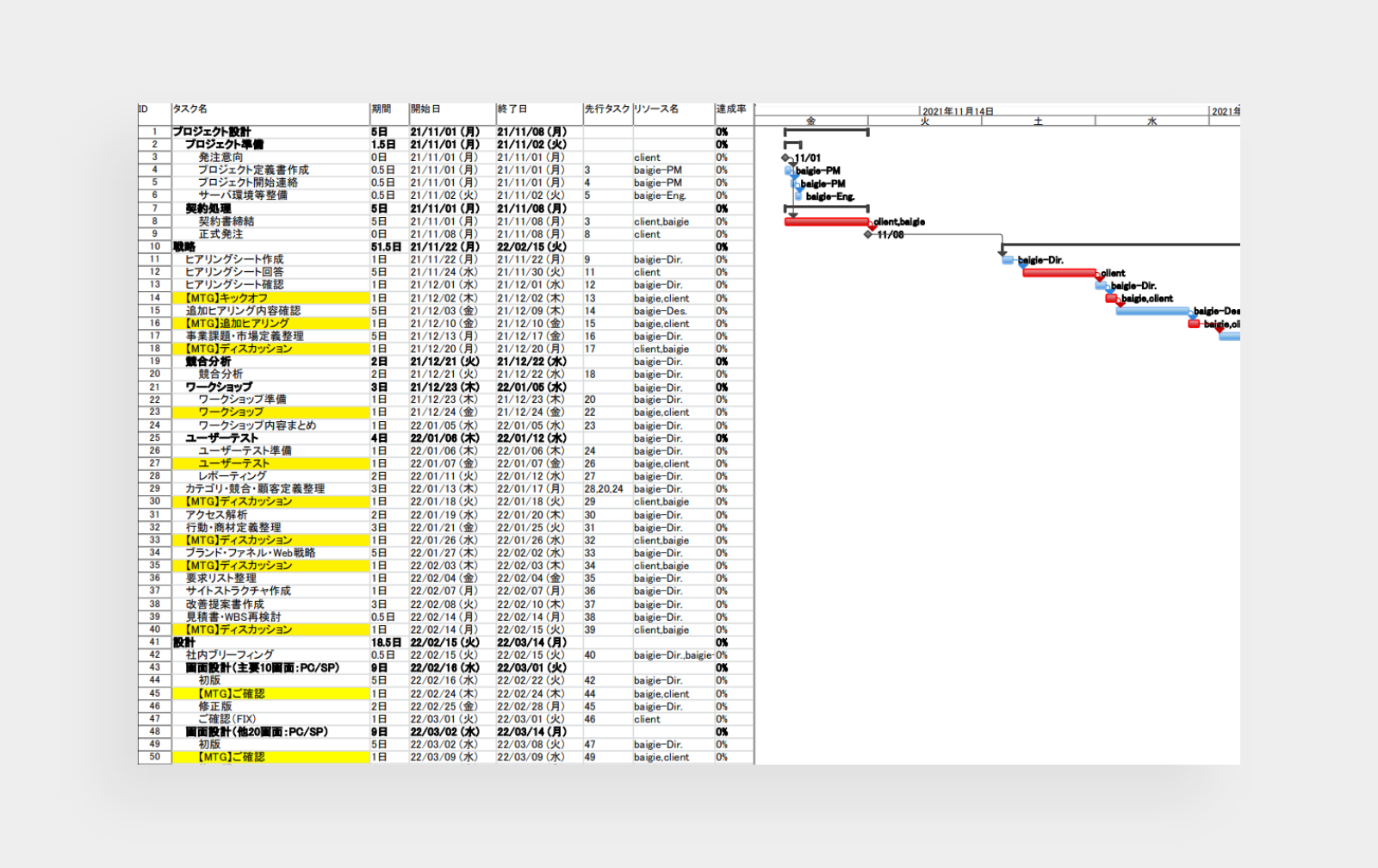
- WBS作成
- プロジェクト開始連絡
- プロジェクト環境の準備
- 開発環境の準備
- プロジェクト定義書の作成
- キックオフミーティング

2. 戦略
採用サイトの戦略要件を整理する、コンサルティングサービスの主領域です。お客様に代わり、採用戦略と採用サイトを熟知した私たちが、ウェブサイトの検討に必要な要件の整理を行います。
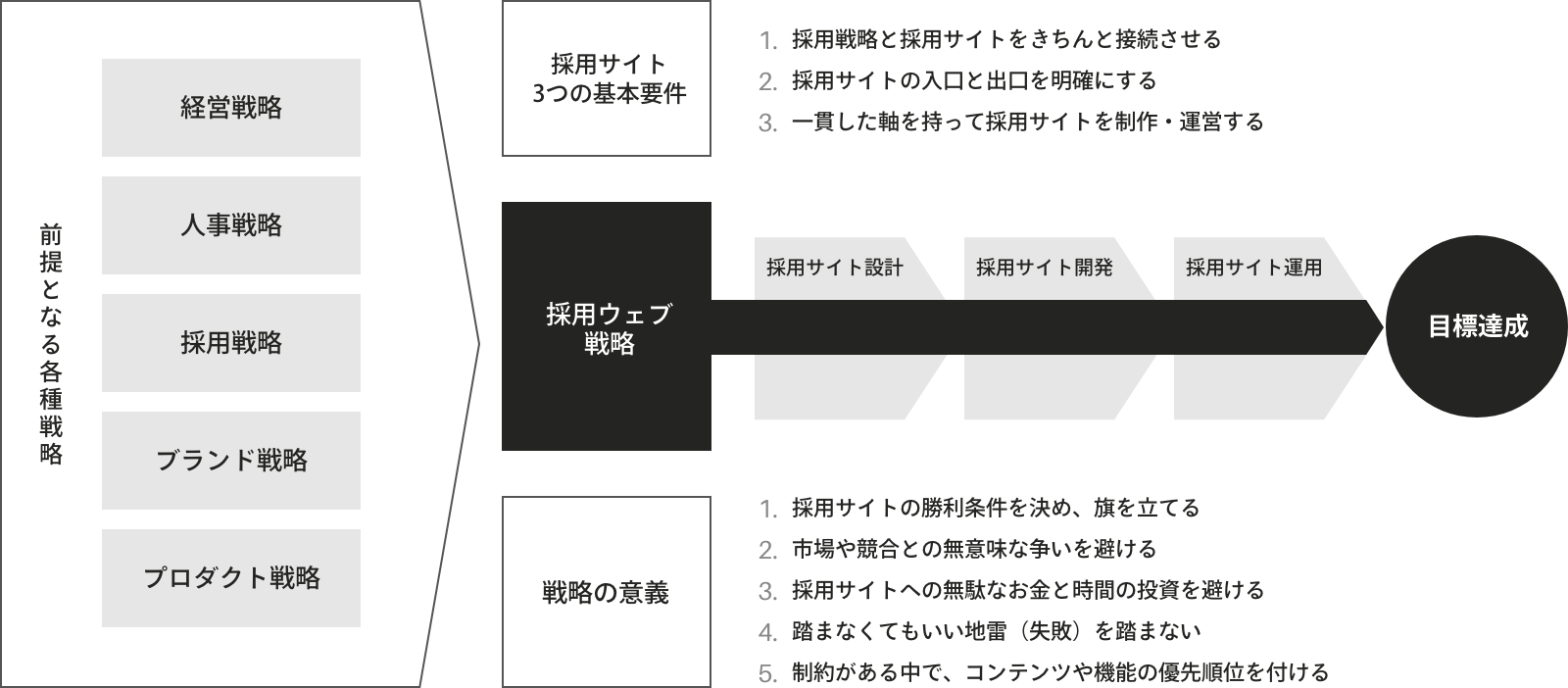
すべての採用施策は、前提となる経営戦略や事業戦略の影響を受けた上で、エントリーや書類選考通過率、内定受諾率、獲得単価などに繋がります。採用サイトも例外ではなく、各種戦略と連動して一貫するから成果に繋がります。つまり戦略フェーズは、前提となる採用戦略や各種戦略の条件を整理した上で、設計・開発・運用に戦略の軸を通し、採用サイトの事業価値を高めます。
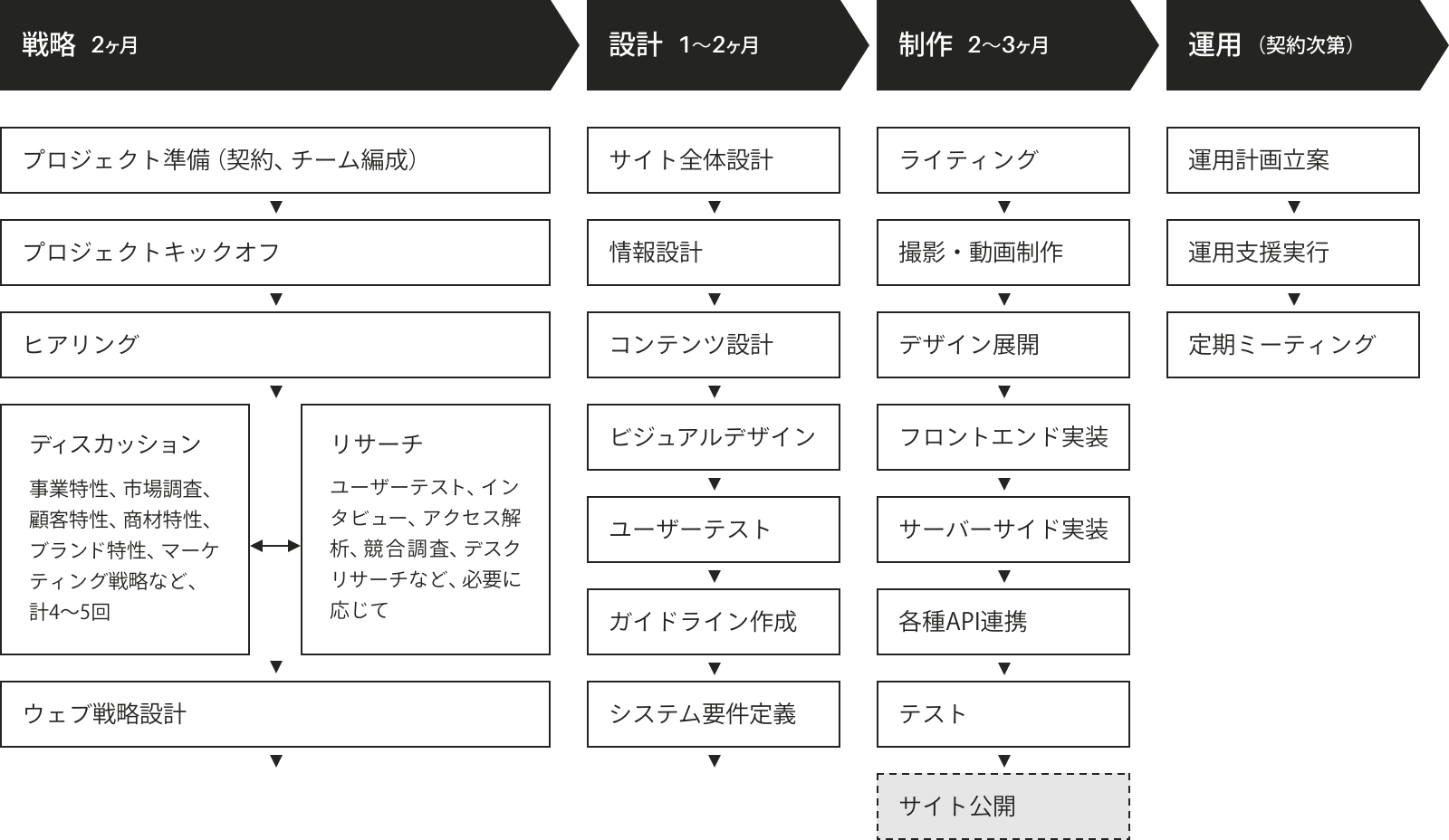
戦略は、大きくは調査、ワークショップ、ディスカッションに分かれ、それぞれでさらに詳細なタスクや検討項目が設定されています。独自に作り上げたメソッドやフレームワークを多く用いますが、クライアント固有の事情に合わせることも多く、プロジェクトごとに柔軟に進め方を変えています。

2-1. 調査
ディスカッションの内容に合わせて、必要なリサーチを並行して行っていきます。具体的な実施内容は、案件特性、予算、スケジュールなどを含めて検討して、決定していきます。
- ヒアリング
- 社員アンケート
- ユーザーテスト(ユーザビリティテスト)
- 行動観察(UXリサーチ)
- アクセス解析
- デスクリサーチ
- 他社サイト分析
2-2. ワークショップ
関係者が集まり、採用サイトのアイデアや問題解決方法を議論します。リアルで会場に集まってオフラインで行うこともあれば、オンライン上でMiroなどを用いて行うこともあります。ワークショップの目的は大きく2つあり、1つは有益な問題解決法を導き出すこと、もう一つは、関係者間の目線合わせです。普段会話をすることがない、立場が異なる関係者同士が同じテーマについて話し合うことで、認識の齟齬に気が付き、認識が共有され、相手の立場を理解しながら同じ目線で物事を考えられるようになります。
ワークショップのテーマとしては、以下が選ばれることが多いですが、これらも話し合いながら決めていきます。
- 求める人物像
- コンテンツのアイデア
- 現採用サイトの改善課題
2-3. ディスカッション
戦略フェーズの中心になるのが、お客様とのディスカッションです。以下の10のステップに従い、事業からWHYを重ねてウェブサイトの構成案までブレイクダウンしていくことで、多角的にウェブサイトについて議論を重ねていきます。
議論は主にアイデアを発散する「ディスカッション」と、アイデアを収束していく「サマライズ」に大別されます。ディスカッションとサマライズを交互に行いながら、約2ヵ月に渡って、議論の発散と収束を行っていきます。

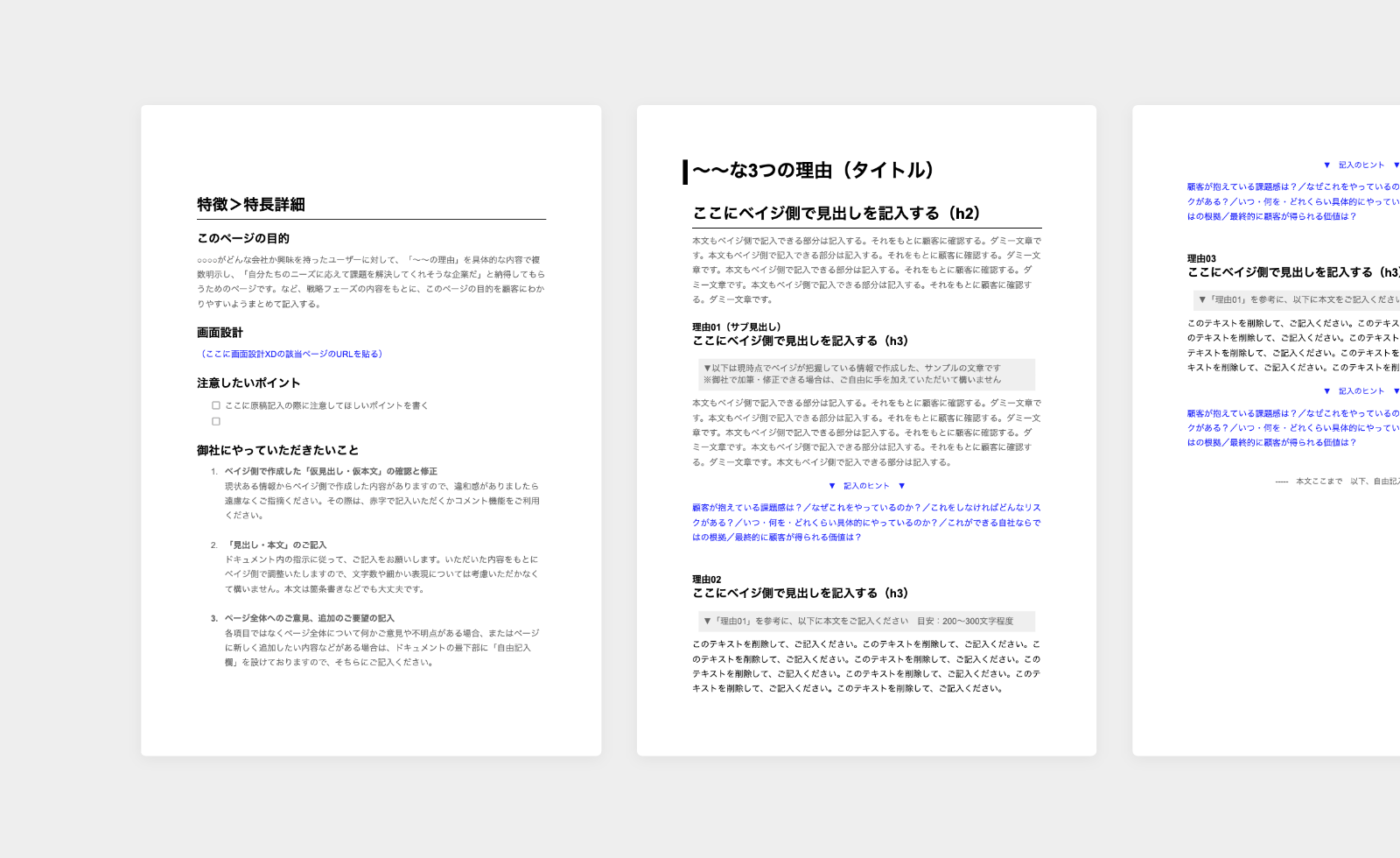
こうした議論を繰り返しながら、最終的には『採用サイト戦略資料』として、50~70枚の企画書にまとめられます。

3. 改善提案
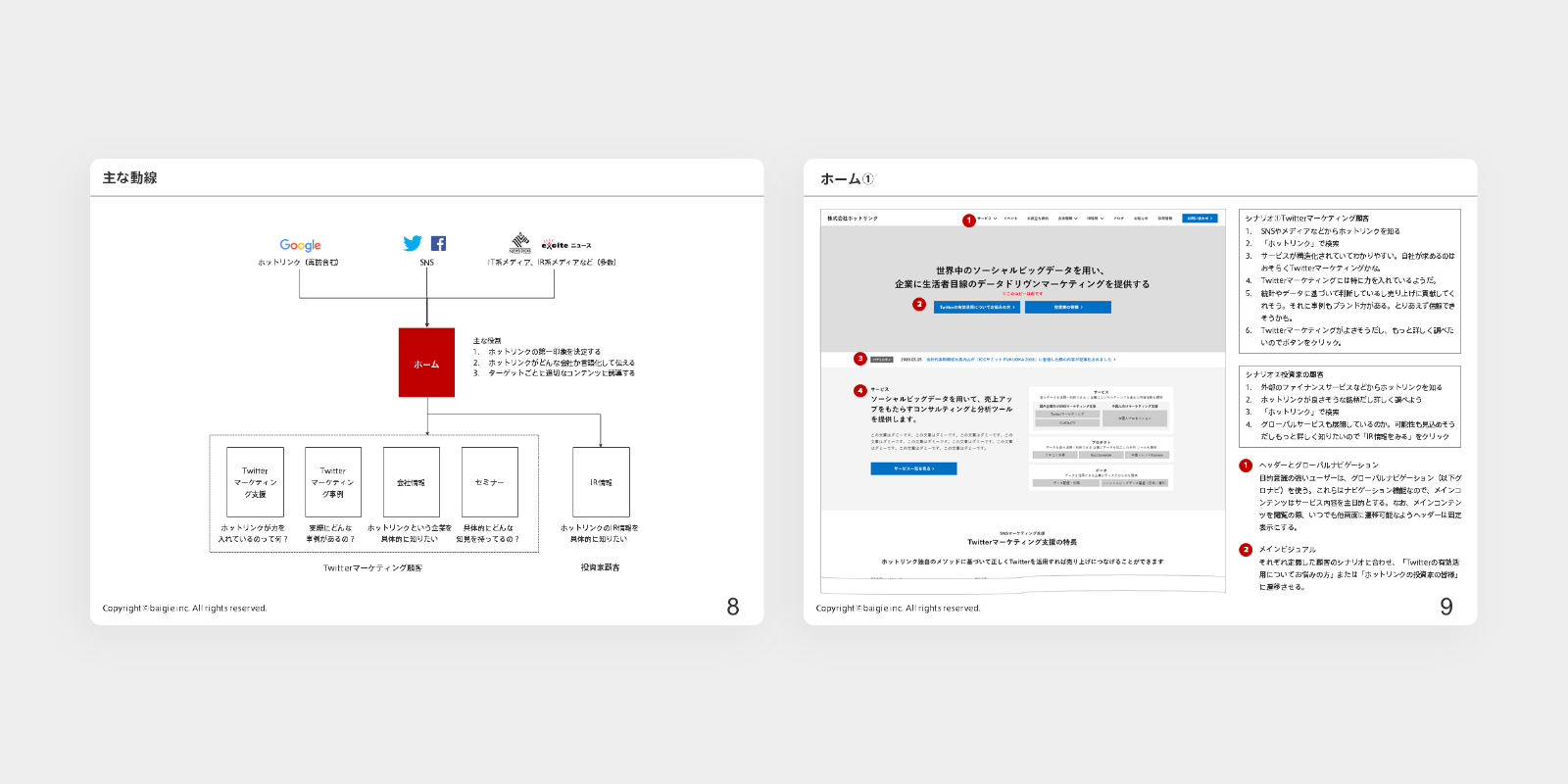
戦略の内容にもとづき、既存の採用サイトのどこをどう変えればいいか、具体的な改善案を提出します。また採用サイトを新規に作る場合には、新規制作の具体的な案を作成します。アウトプットはワイヤーフレームの前段にあたるスケッチのようなものをまとめた改善提案書になります。その後の設計、ビジュアル制作、コンテンツ制作などが進められるよう、具体的な指示内容をまとめていきます。
4. 情報設計(オプション)
いわゆるワイヤーフレームを設計するフェーズです。戦略で決定したサイトストラクチャと要件リストに基づいて、精緻なワイヤーフレームを作っていきます。ベイジでは雛形となるワイヤーフレームが用意されていますが、それを元にしながら、マーケター、プロジェクトマネージャー、デザイナー、コンテンツディレクターがアイデアを出しつつ、スクラム的にワイヤーフレームを作り込んでいきます。


5. コンテンツ制作(オプション)
コンテンツ制作では、以下のようなコンテンツや素材を制作します。
- コピー
- 写真
- 動画
- イラスト
このうち、採用サイトで最も重要な要素がコピーです。コピー制作におけるスケジュール上のリスクを減らすために小まめにミーティングを実施し、クライアントをできるだけサポートするようにしています。なお、ベイジは社内にコンテンツディレクターを抱えているため、お客様にて文章を考える必要はありません。取材からリライトまで、原稿作成に関わる部分はベイジのコンテンツディレクターにて行っていきます。

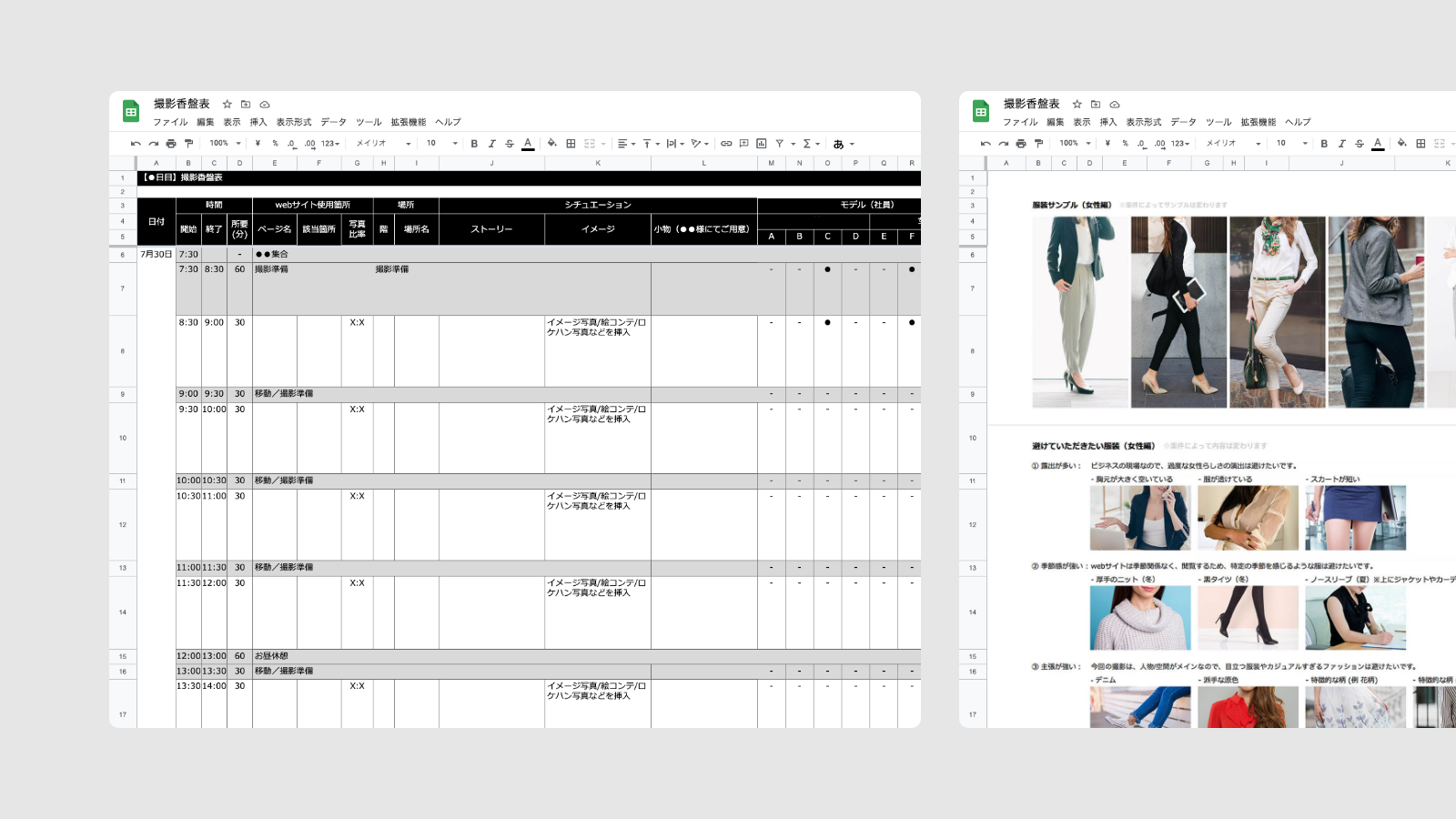
また、撮影に関しても数々のノウハウを蓄積しています。採用サイトでは、社員のリアルな姿を視覚的に伝える必要があります。演出したような写真ではなく、求職者の参考になる臨場感のある写真を取るために、綿密に採用計画を立てていきます。

参考リンク)
採用サイトのための撮影術~社員や職場の魅力を引き出す写真を撮るために
お問い合わせ
採用サイトの改善なら、採用戦略とコンテンツ制作に定評のあるウェブ制作会社ベイジにご相談ください。 営業段階では、1~2度の打ち合わせと、会社紹介、実績紹介、進め方、見積書、スケジュールのご提示を行います。お客さまの社内決裁等の事情にはできる限り柔軟に対応いたしますので、ご要望があればお気軽にご相談ください。
ナレッジ
私たちは、豊富な実績から導き出された成功パターンを抽出した様々なメソッドを持っています。これらのメソッドを積極的に活用し、成功確率の高いウェブサイトを提案・実現していきます。
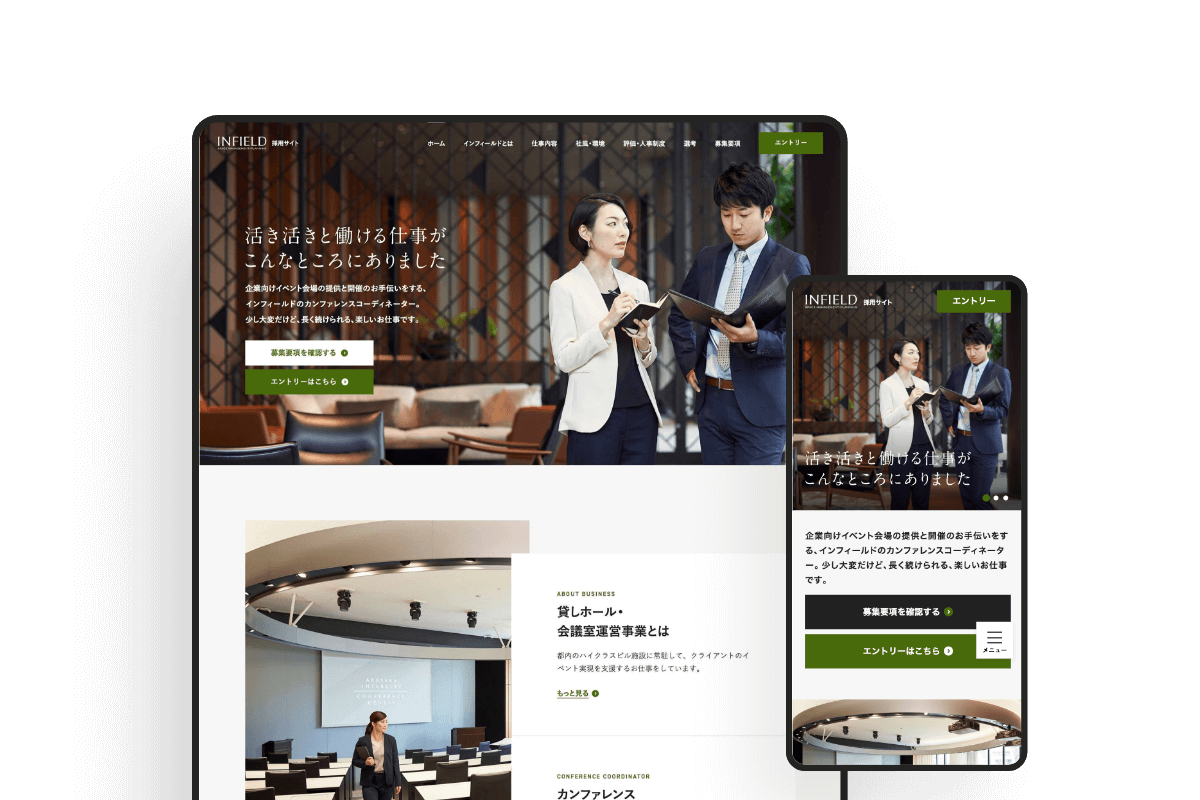
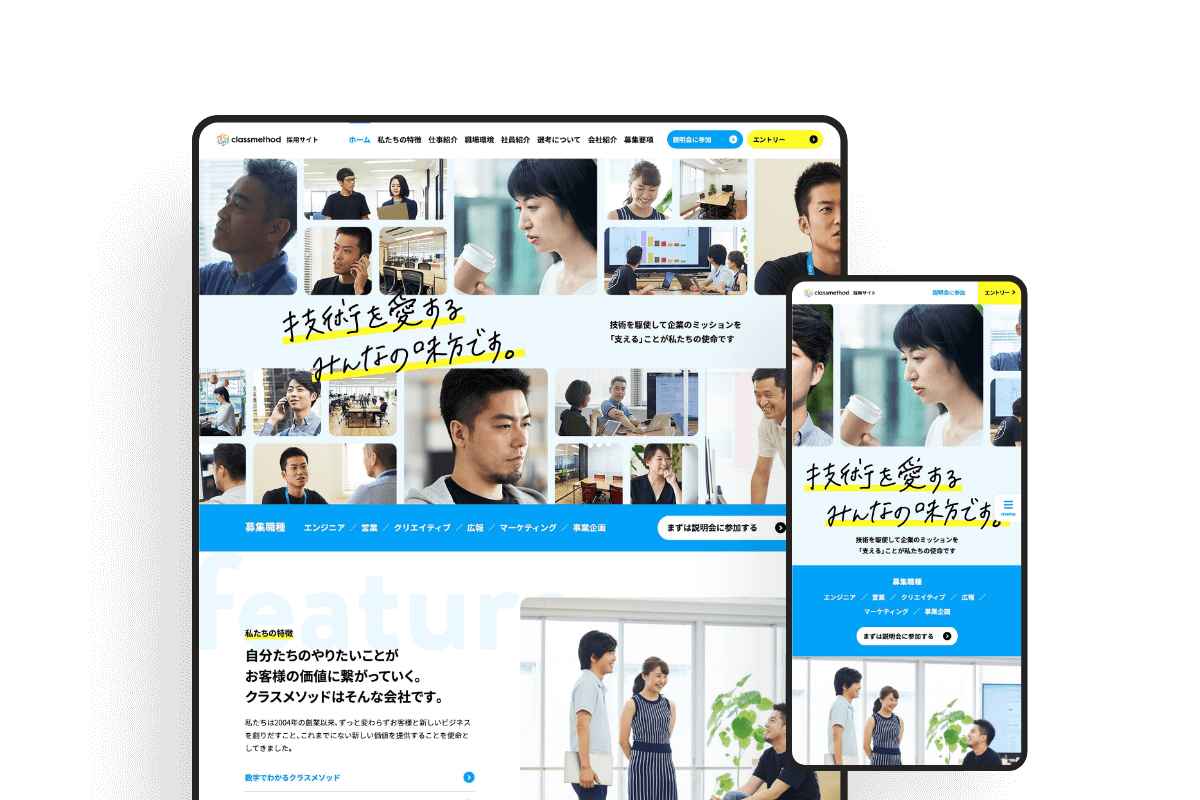
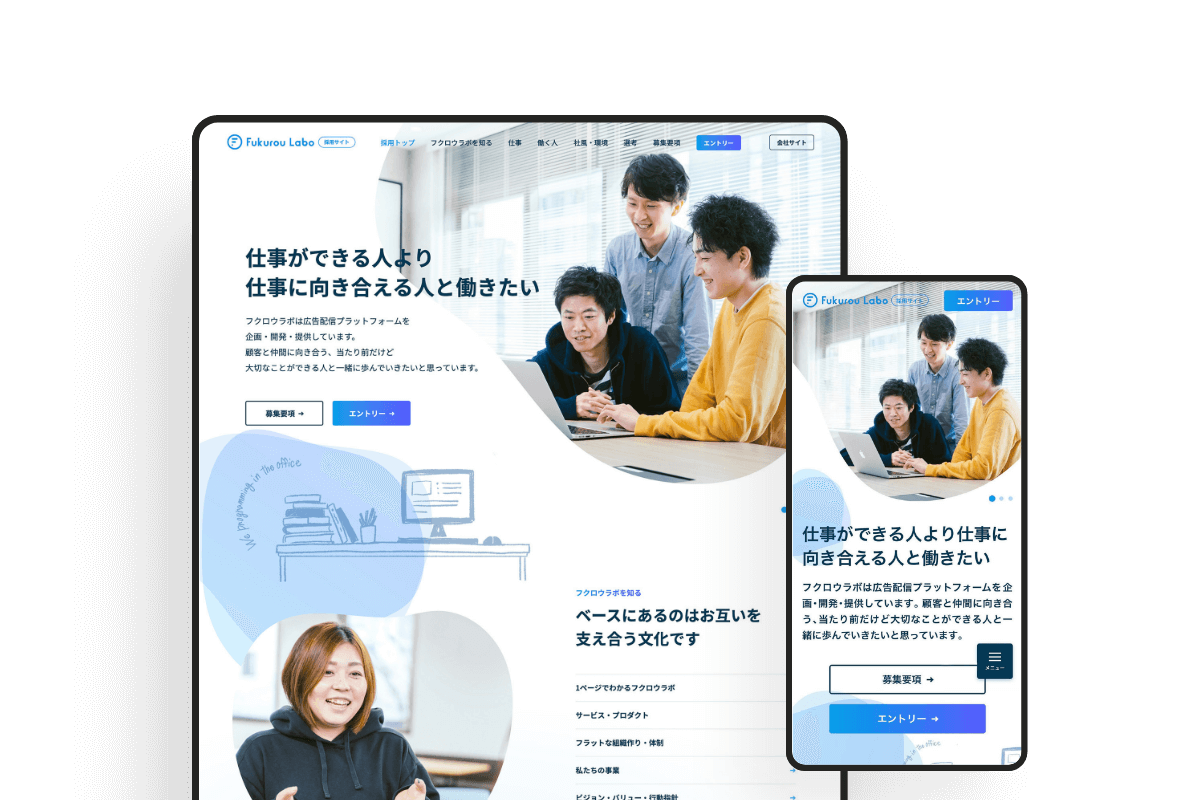
実績
私たちは、採用目的のウェブサイトの制作も得意としています。BtoBサイト同様、社内アンケートなどの調査からあるべき採用戦略を整理し、求職者が求めている採用サイトを企画・制作します。コンテンツの執筆から撮影した実績もあります。
よくある質問
みなさまからよくいただく質問をまとめています。
- Q1.
-
費用はどのくらいかかりますか?
ご依頼いただく内容と前提条件によって大きく変わるため、端的にお答えすることができません。ただし、通常400~500万円くらいの範囲になることが多いです。詳しくはお問い合わせください。
- Q2.
-
期間はどのくらいになりますか?
こちらも規模によりますが、通常、2~3カ月ほどになります。
- Q3.
-
どのくらい前までに依頼する必要がありますか?
時期にもよりますが、通常、2~3カ月のリソースは埋まっていることが多く、プロジェクトを開始する2カ月前にはご発注の意思決定していただくことが多いです。これも状況によりますので、詳しくはお問い合わせください。
- Q4.
-
CMSやサーバの選定も手伝ってもらえますか?
はい、必要であれば我々の方でご提案させていただきます。このようなお問い合わせは多く、標準で比較表も持っております。気軽にご相談ください。
- Q5.
-
あとから制作もお願いしてもいいですか?
可能です。ただしリソースの問題で制作のスケジュールが先に延びてしまうことがあるので、なるべく早めにお申し込みください。
- Q6.
-
提案コンペ用や入札用に企画書を作ってもらうことは可能ですか?
可能です。ただし正規のプロジェクトと同じ費用・期間が必要となります。
- Q7.
-
代理店ですが、依頼することは可能でしょうか?
可能です。ただし、発注主である企業様が私たちのことを理解しないまま担当すると、スムーズな進行ができなくなるリスクがあります。そのため、お請けする条件を以下とさせていただいております。
- 発注企業様と面談し、発注企業様にも納得して私たちを選んでいただくこと
- プロジェクトにおいて、発注企業様と直接コミュニケーションを取れること
- 代理店様の進行管理下には入らないこと(進行は私たち主導で行います)
- Q8.
-
オンラインでの対応は可能ですか?
はい、可能です。弊社でもリモートワークを推進しており、オンラインでの業務にも習熟しております。お気軽にご相談ください。

_ver.0.jpg)