採用サイト
エンジニア採用サイト制作
エンジニア向けの採用サイトは普通とどう違うのか?
エンジニア向けの情報発信に定評のある、採用サイトの専門家であるベイジにご相談ください。
ベイジが解決できる課題
こんなエンジニアの採用課題に頭を悩ませていませんか?
- 求めるスキル・マインドセットをもつ人材からの応募が来ない
- 専業の人材紹介会社に払うコストが高い
- 内定を出しても選考過程で意向を高められず、辞退されてしまう
- そもそもエンジニアから応募が全然来ない
- ミスマッチによって早期退職が起きてしまった
エンジニア向けの採用サイトとは?

採用サイトは、企業の採用活動において最も重要なコミュニケーションツールです。
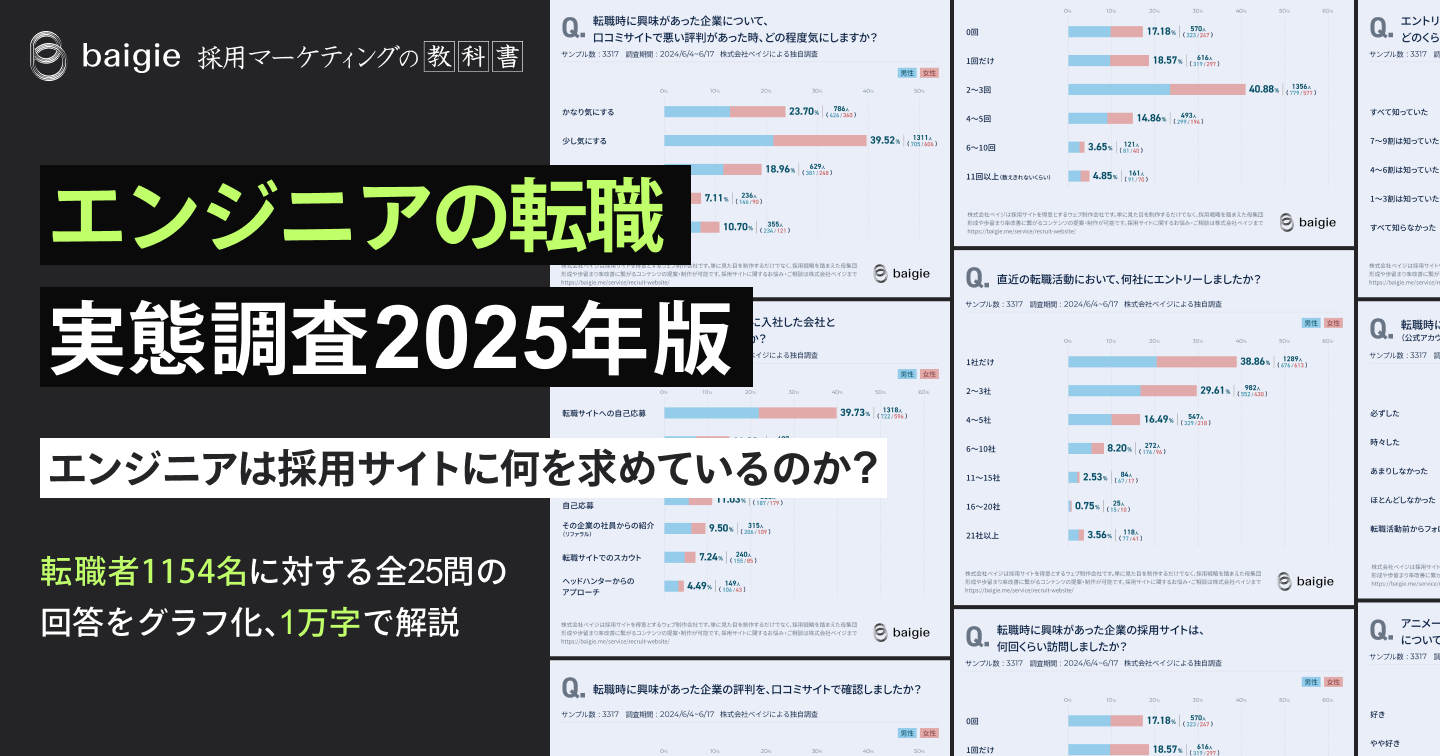
約1,200名のITエンジニアを対象にベイジが行った独自アンケートによると、転職検討中のエンジニアのうち98%が採用サイトを訪れ、そのうち約9割が何度も情報収集のために再訪するほどです。
そんなエンジニアに向けた採用サイト、通常の採用サイトとはどう異なるのでしょうか?

開発環境・使用言語を正確に伝え、自分が働けそうか発信する
エンジニアは自分に合った職場を見つけるために、多職種以上に自発的に幅広い情報を集めます。採用サイトやテックブログを通じて、仕事内容や働く環境(出社頻度・PCのスペック・他部署との協業の仕方)を伝え、どのような人物が活躍できるかを具体的に示すことで企業への理解度が高い求職者からの応募が増える傾向にあります。

開発と成長を支える自社の魅力的な人・カルチャー・制度を伝える
エンジニアが魅力と感じる企業の条件に「技術的に優れたエンジニアが在籍していること」「技術者同士の学びやスキルアップの機会が豊富」というのが、転職実態調査を通じて明らかになりました。そのため実際に活躍しているエンジニアや開発チームの外部に向けた情報発信量を増やす、面接の過程でも関わる可能性が高いチームが面談同席するなどは、採用において有効な施策となります。

採用単価が抑えられる
ただでさえ獲得競争が激しいエンジニア採用。人材紹介会社経由での応募も多いのではないでしょうか。採用サイトはエンジニアの98%が訪問することからもわかる通り、認知経路問わず複利が利く有効な採用施策です。その採用サイトの情報発信量を多くすることが、すべての媒体での採用コストの低減に間接的な影響を与えるのは過去の支援実績からも明確でしょう。
ベイジが採用サイトに強い理由
単に採用サイトを制作するだけでは、採用課題の解決にはつながりません。ベイジは2014年から数々の採用サイトを手がけてきた実績があり、採用サイトの成功パターンを熟知しています。

採用戦略から相談できる
ベイジの採用サイト制作では、初めからデザインやコンテンツを考えることはしません。採用戦略と採用サイトに精通した専門チームが、独自のメソッドやフレームワークを活用して、まずは採用における課題を抽出します。その上で、採用戦略や要件など採用サイトの基盤となる情報を整理していきます

求職者目線を徹底したコンテンツ設計
採用サイトでよくある失敗パターンのひとつが、企業目線のサイトになっており、求職者が欲しい情報を得られない状態です。ベイジでは既存の社員さまにアンケートやインタビューなどを実施し、求職者が採用サイトに求める情報の仮説検証を行うことで、求職者に着実に読まれる採用サイトを設計します。

デザイン・コンテンツ制作・撮影・開発まで全工程をカバー
ベイジは、採用サイト制作に必要なクリエイターが社内に揃っているため、ワンストップでサービスをご提供できます。コンテンツディレクターも在籍するため、採用サイトで課題になりやすいコンテンツ制作も含めて対応します。フォトグラファーと連携し、写真や動画の制作も可能です。

人事・採用のプロも認めている実力
ベイジの採用サイト制作は、人事採用業界でも一定の注目を集めています。代表の枌谷はindeedの『Owned Media Recruiting』の審査員を務め、イベント登壇や記事の寄稿も多く行っています。
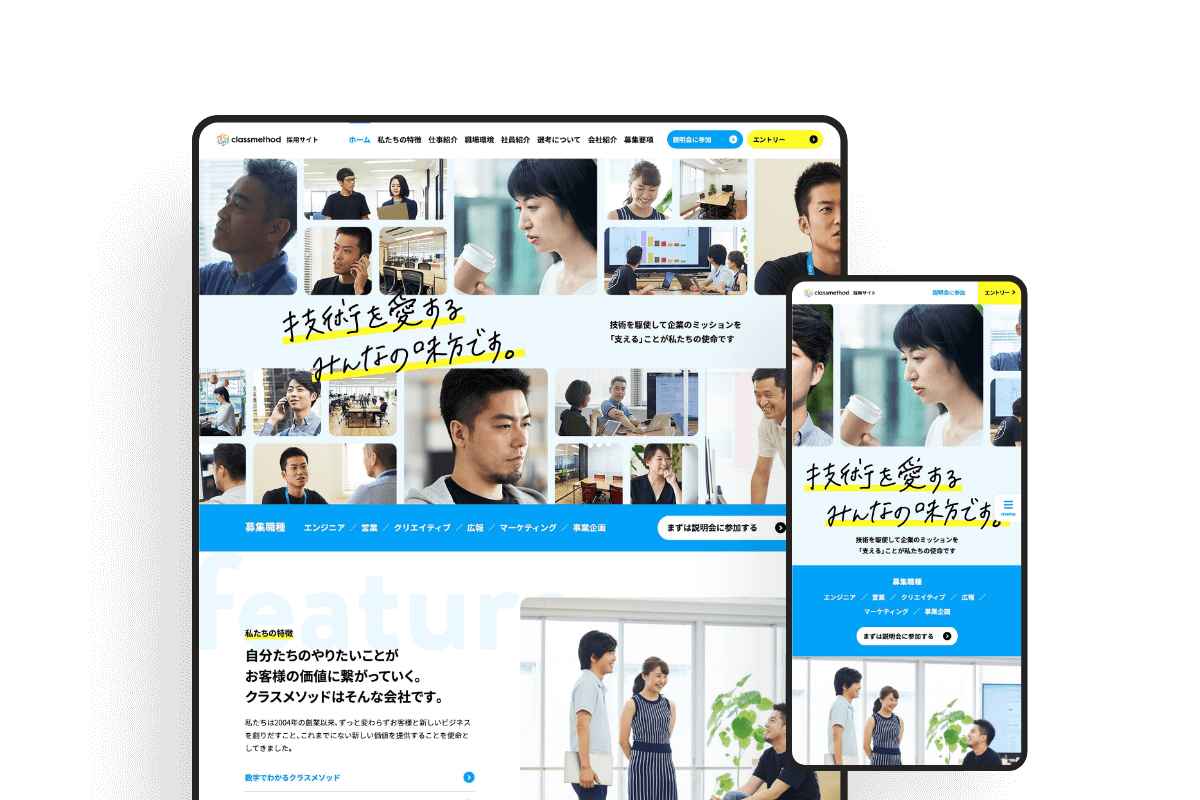
実績
私たちは、エンジニア採用目的のウェブサイトの制作も得意としています。求職者が求めている採用サイトを企画・制作します。コンテンツの執筆から撮影した実績もあります。
エンジニア向けの採用サイト制作についてお悩みの方は私たちにご相談ください。採用課題・ご予算・スケジュールにあわせたご提案をいたします。
採用サイトを成功させる4つのポイント
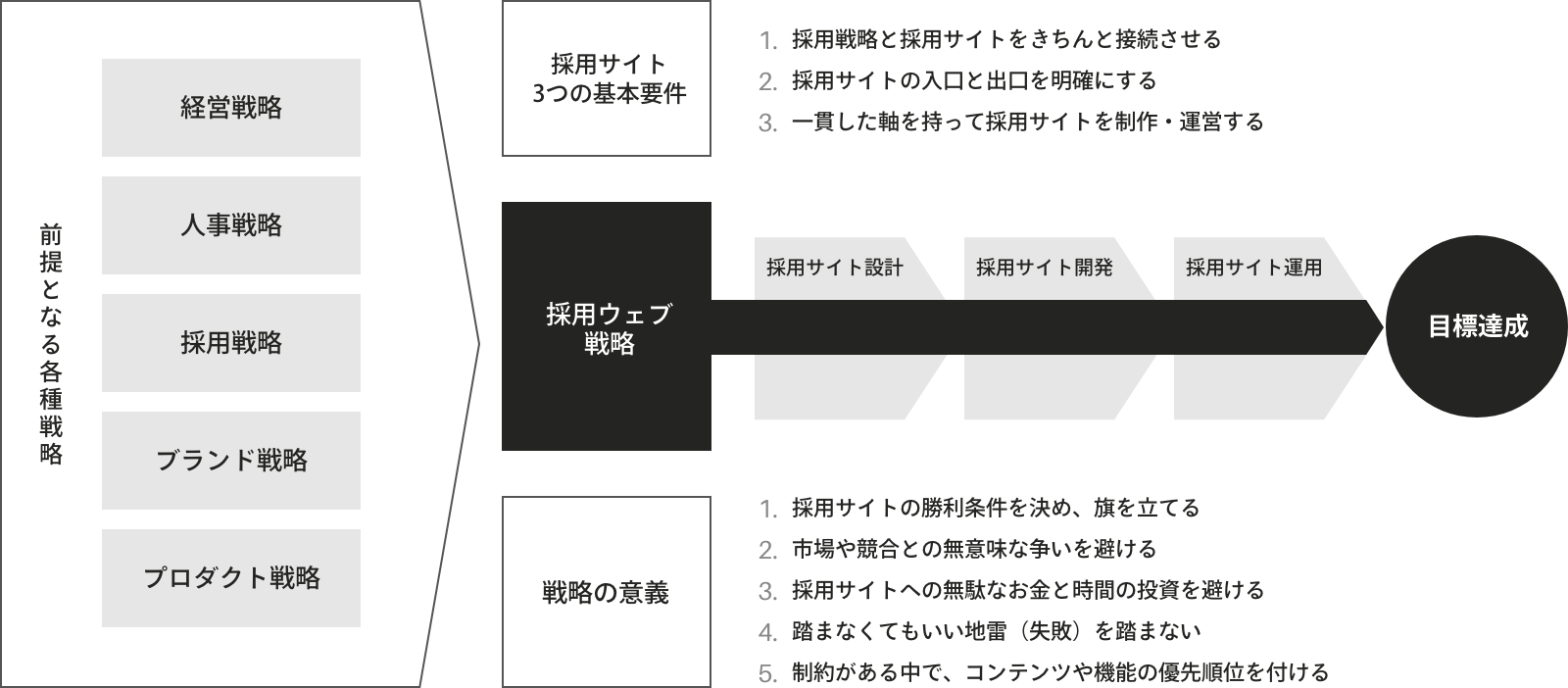
ポイント1.採用戦略から課題を特定する
採用サイトを制作する際は、まず採用戦略の全体像を把握し、採用における課題を明確にすることが重要です。その上で、採用サイトの現実的な目標とあるべき姿を設定します。
例えば、採用サイト単体で自社の認知度を大幅に向上させることは難しいため、認知経路となる広告やエージェントへ支払うフィーの削減などを主な目的にしてしまうと、期待通りの結果に至らない可能性があります。

その一方で、充実した採用サイトを作り込むことで、質の高い母集団が形成され、採用書類選考通過率や内定承諾率の向上が見込めます。さらに、企業への理解が深い求職者からの応募が増える傾向にあります。採用の課題は正しく把握し、それに基づいたゴール設計をするようにしましょう。
ポイント2.求職者が欲しい情報を理解する
人事担当者やウェブ制作会社の想像だけで採用サイトを作ると、求職者のニーズからかけ離れた、求職者には好まれない自己満足の採用サイトになりがちです。
ベイジの採用サイト制作では、下記のような調査やワークショップを通じて求職者の気持ちを理解することで、求職者目線の採用サイトを企画していきます。
- 入社1~5年目の社員を対象とした、就職活動/転職活動時の本音アンケート
- 求職者に近い社員を対象者としたユーザーテストやインタビュー
- 人事以外の関係部署を含めたワークショップ


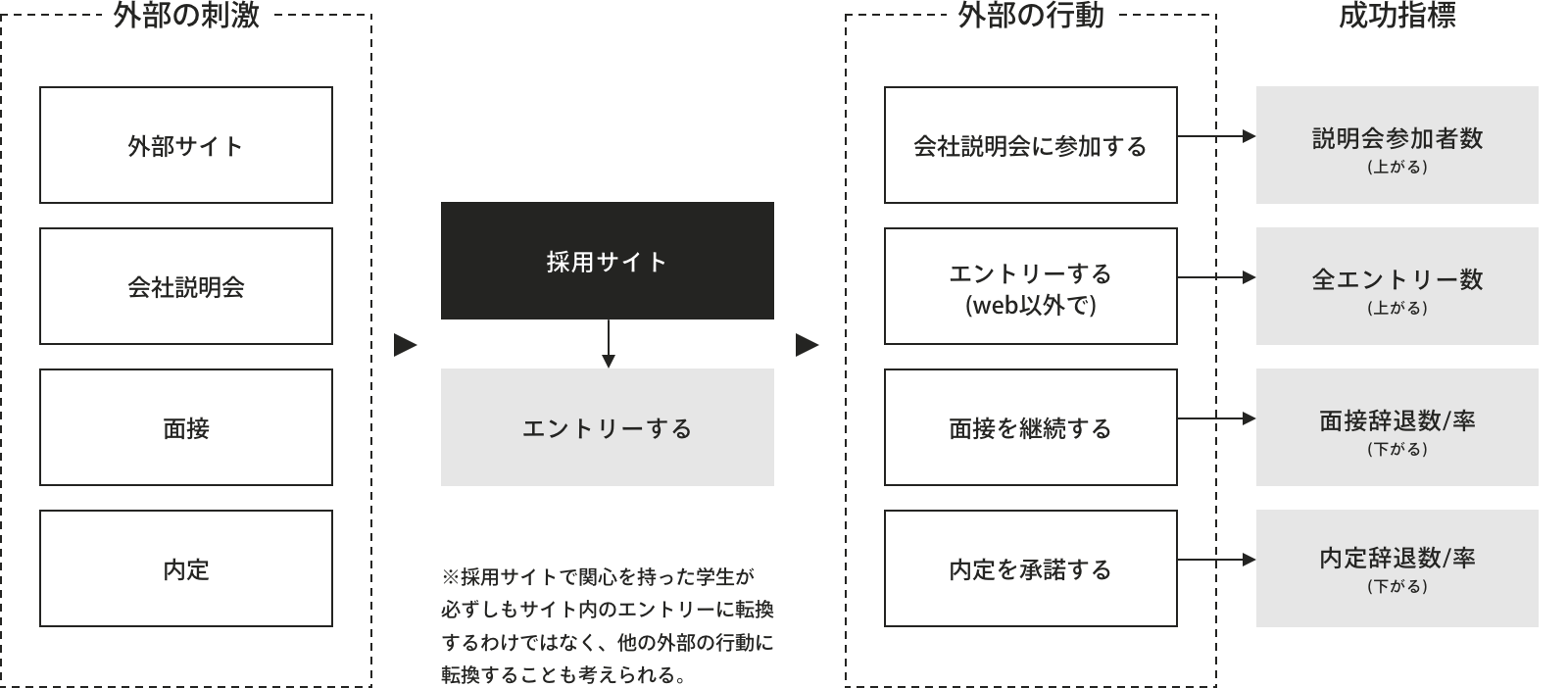
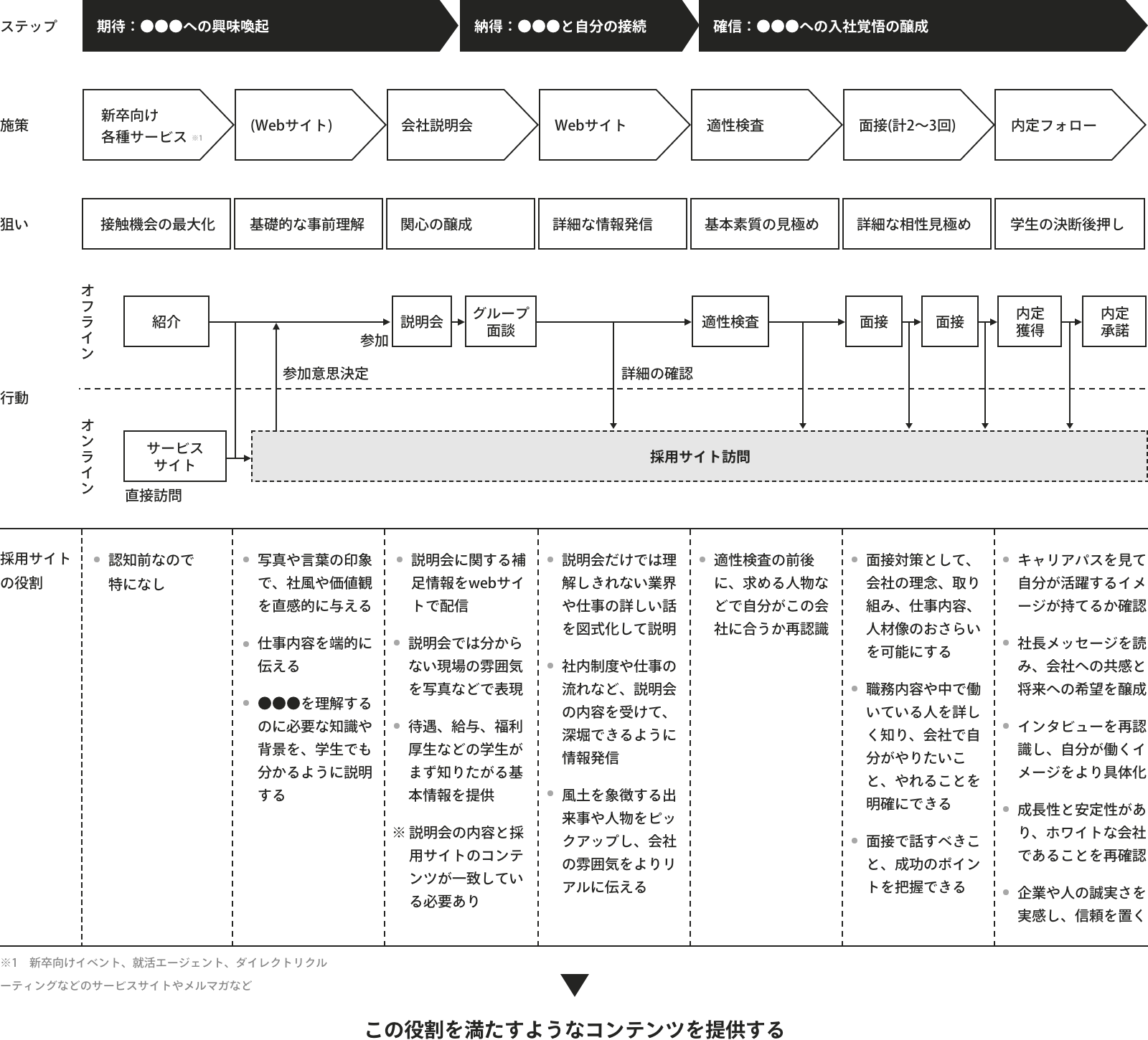
求職者が採用サイトを訪問するタイミングはエントリー前だけではありません。面接の前後や内定承諾前にも繰り返し訪れ、企業への理解を深めます。
求職者が「就職・転職を考えた瞬間から内定を承諾する」までのプロセスをジャーニー化し、各段階で必要とされるコンテンツを漏れなく配置することで、どのタイミングで訪問しても求職者の要望に応えられる、厚みのある採用サイトになります。

ポイント3.募集要項を最優先する
採用サイトで最も優先すべきコンテンツは募集要項です。採用サイトを訪れる求職者の約半数が、「最初に募集要項を見る」と回答しています。実際にユーザーテストで求職者の行動を観察してみても、まず募集要項を探すことが非常に多いです。
この行動を踏まえると、
- 募集要項という名前のコンテンツを必ず作る
- 採用サイトの分かりやすいところに募集要項へのリンクを設置する
というセオリーが導き出されます。このように私たちは、採用サイトに訪れた求職者の行動傾向を前提として、できるだけロジカルに採用サイトを設計していきます。
募集要項は、採用サイトの核(コア)です。採用サイトとは、募集要項の拡張であるとも言えるでしょう。
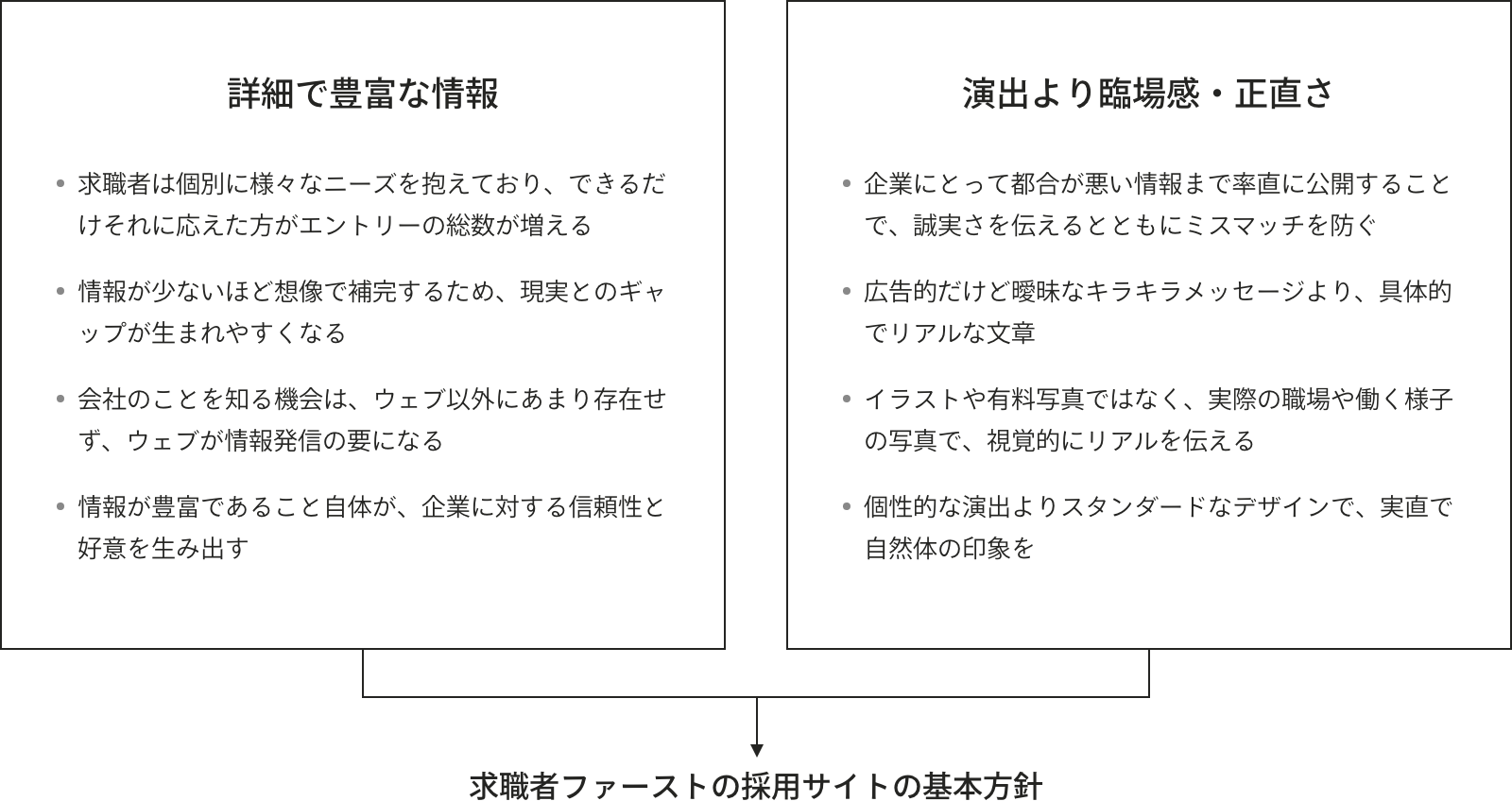
ポイント4.派手なデザインでごまかさない
採用サイトでは、演出過多のビジュアルは避けるべきです。華やかなデザインやアニメーションで、たしかに一瞬の見た目の印象は良くなるかもしれません。しかし過度な場合にはユーザビリティを阻害する恐れがあります。事実、「アニメーションが多い採用サイトは嫌い」という声は多く、注意する必要があります。

採用サイトに期待されているのは、見た目の華やかさではなく、転職サイトや求人サイトでは得られない情報の「豊富さ」「透明性」です。都合が悪いことも含めて正直でリアルな情報であるほど、求職者は企業に好意を抱く傾向にあります。
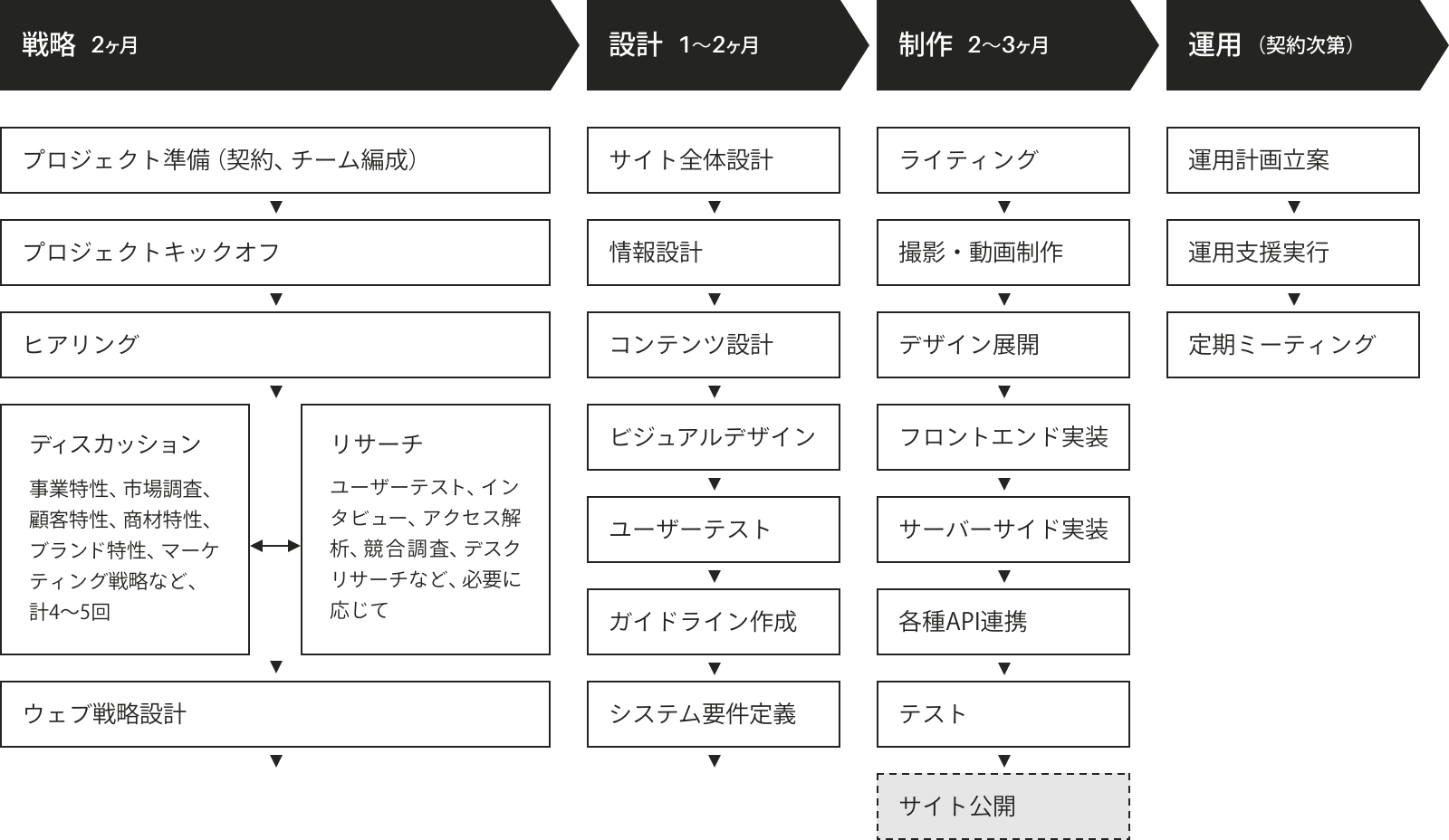
採用サイト制作フロー
ベイジの採用サイト制作で、お客さまにお願いするのは主に情報提供と成果物の確認です。タスクやスケジュールの細かな管理は必要ありません。できるだけ手間を取らせない、安心感のある体制を作ります。
契約締結後、まず行うのはプロジェクト設計です。採用サイト制作のゴールやスコープ、お互いの役割分担、進行上のルールなどをお客さまと確認します。同時にWBS作成や制作・開発環境の準備など、スムーズな進行のための土台を作ります。

STEP1. 戦略
採用サイトの制作は、前提となる経営戦略や採用戦略の影響を受けます。戦略フェーズでこれらを整理することで、この後のウェブサイトの設計・開発・運用フェーズに一貫性をもたせます。

1-1. 調査
社員アンケート、ユーザーテスト、行動観察(UXリサーチ)、競合サイト分析など、必要なリサーチを行っていきます。具体的な実施内容はお客さまの特性や予算、スケジュールなどを含めて検討していきます。
- ヒアリング
- 社員アンケート
- ユーザーテスト(ユーザビリティテスト)
- 行動観察(UXリサーチ)
- アクセス解析
- デスクリサーチ
- 他社サイト分析
1-2. ワークショップ
関係者が集まり、採用サイトのアイデアや解決策を議論します。目的は有益な問題解決方法を導き出すことと、関係者間の目線合わせの2つです。ワークショップのテーマとしては、求める人物像やコンテンツのアイデア、現採用サイトの課題などが挙げられますが、これも話し合いながら決めていきます。
- 求める人物像
- コンテンツのアイデア
- 現採用サイトの改善課題
1-3. ディスカッション
戦略フェーズの中心になるのが、お客さまとのディスカッションです。WHYを重ねて、事業からサイトの構成案までブレイクダウンしていくことで、採用サイトについて多角的に議論を重ねていきます。
戦略フェーズでは、ベイジが独自に作り上げたメソッドやフレームワークを多く用いますが、お客さま固有の事情に合わせることも多く、プロジェクトごとに柔軟に進め方を変えています。
最終的には『採用サイト戦略資料』として、戦略フェーズでの議論を40〜60枚の企画書としてまとめます。

STEP2. 設計
設計フェーズでは「情報」と「ビジュアル」の設計を行います。
2-1. 情報設計
いわゆるワイヤーフレームを設計します。戦略フェーズで決定したサイトストラクチャと要件リストに基づいて、精緻なワイヤーフレームを作っていきます。ベイジでは雛形が用意されており、それを基にしながらマーケター、プロジェクトマネージャー、デザイナー、コンテンツディレクターがアイデアを出しつつ、作り込んでいきます。

2-2. ビジュアル設計
ワイヤーフレームが完成したら、ビジュアルの制作に入っていきます。戦略フェーズで定義した要件を踏まえながら、まずは2〜3の異なるコンセプト案を提示し、その後は複数回のブラッシュアップを通じて、ビジュアルデザインを確定させていきます。

STEP3. コンテンツ制作
コンテンツ制作では、コピー、写真、動画、イラストなどのコンテンツ・素材を制作します。
このうち、採用サイトで最も重要な要素がコピーです。ベイジは社内にコンテンツディレクターを抱えているため、お客さまにて文章を考える必要はありません。取材からリライトまで、原稿作成に関わる部分はベイジのコンテンツディレクターにて行います。
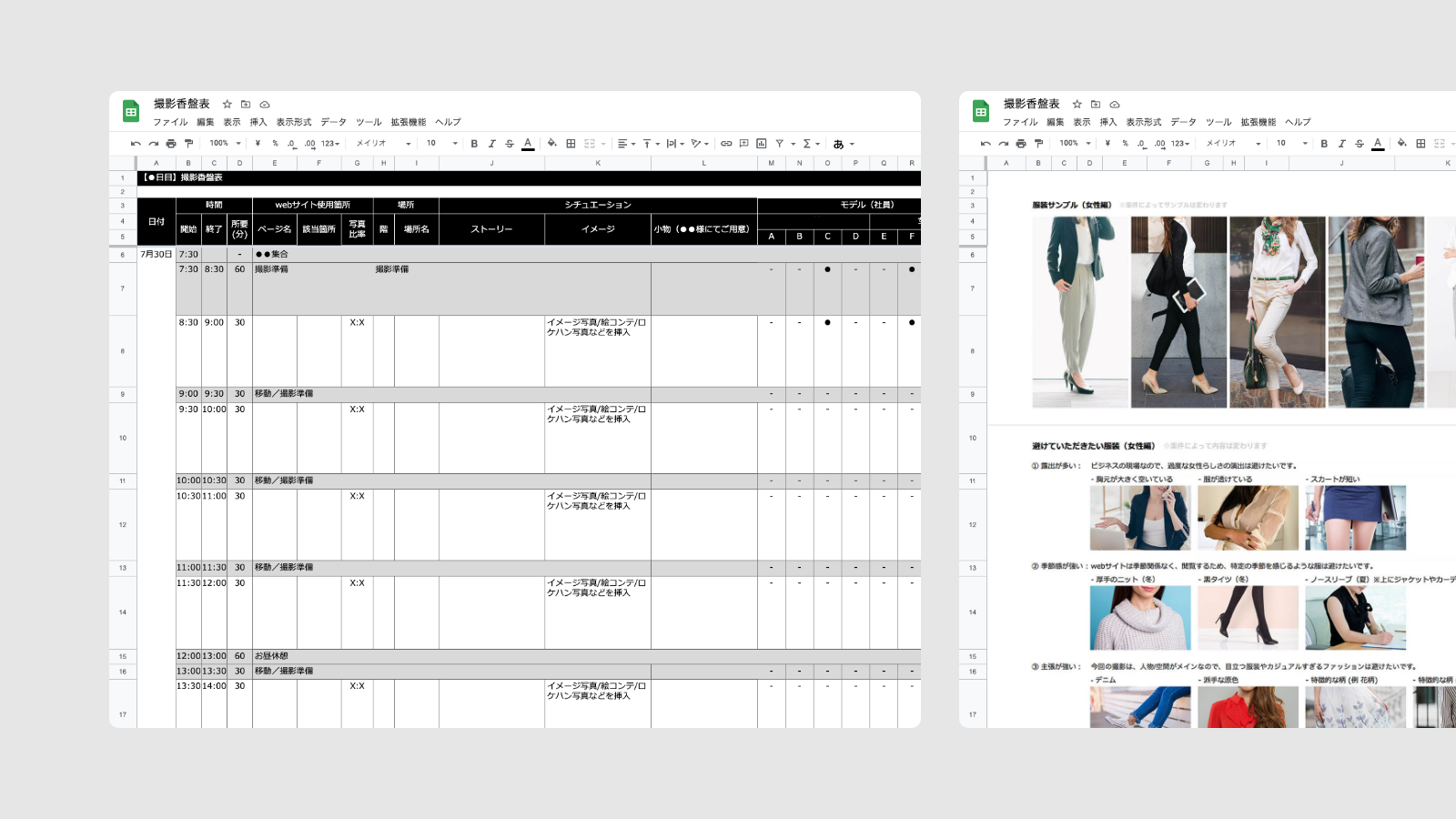
また、撮影に関しても数々のノウハウを蓄積しています。採用サイトでは、社員のリアルな姿を視覚的に伝える必要があります。演出したような写真ではなく、求職者の参考になる臨場感のある写真を撮るために、綿密な撮影計画を立てていきます。


参考リンク)
採用サイトのための撮影術~社員や職場の魅力を引き出す写真を撮るために
STEP4. 開発と運用
4-1. 開発
フロントエンドからサーバーサイドまで、いわゆる開発全般を行うフェーズです。一般的にはコーダー、フロントエンドエンジニア、サーバサイドエンジニアなどと職能が分かれますが、ベイジではすべてをエンジニアと総称し、開発工程を完遂するため能力開発を行っています。以下のようなことを実施しますが、規模によってはパートナー企業と協業することもあります。
- システム要件定義
- フロントエンド開発(HTML、JavaScript、CSS、PHPなど)
- デザインチェック
- CMS開発
- データベース設計
- 各種API連携
4-2. テスト
開発完了から公開まではテスト期間になります。通常は10〜15日程度ですが、1カ月近くをテストに費やすこともあります。内容の最終チェック、最終要望の抽出と反映、細かな不具合の改修、公開時点のステータス、公開後対応の切り分け、といった認識合わせを漏れなく行っていきます。
テストでの認識のズレが信頼関係に大きく影響を与えることがあるため、非常に重要なフェーズと位置付け、多くのタスクをワークフロー化して整備しています。

4-3. 公開と運用
最終確認と調整を行って、ウェブサイトを公開します。公開と合わせて運用準備も始めます。採用サイト制作のプロジェクトとしては一旦完了しますが、効果の検証、保守や改善など、引き続きお客さまをご支援します。
費用
ご依頼いただく内容や条件によって大きく変わりますが、おおよそ300〜1500万円くらいの範囲になることが多いです。
ご予算が限られていても、スコープに合わせてご提案可能ですので、まずは一度ご相談ください。
戦略フェーズだけの依頼も可能です
採用サイトの本質的な課題を見つけ出す戦略フェーズのニーズは高く、戦略フェーズだけお手伝いし、制作フェーズは別の制作会社が担当したケースもございます。一方で、戦略フェーズを含まないお仕事(設計やデザイン、コーディングのみなど)は基本的にお請けしておりません。戦略や企画を一緒に考える関係でないと、設計・制作フェーズ以降でお客さま視点での提案ができず、「ただ作るだけ」になってしまうためです。
サイト公開後のサポートも充実
公開後については、運用サポートメニューを4種類ご用意しています。お客さま側でデザインや開発が可能な場合は、いずれも選択しない場合があります。詳しくはお問い合わせください。

お問い合わせ
採用サイトのことなら、採用戦略とコンテンツ制作に強いウェブ制作会社ベイジにご相談ください。 営業段階では、1~2度の打ち合わせと、会社紹介、実績紹介、進め方、見積書、スケジュールのご提示を行います。お客さまの社内決裁等の事情にはできる限り柔軟に対応いたしますので、ご要望があればお気軽にご相談ください。
ナレッジ
私たちは、豊富な実績から導き出された成功パターンを抽出した様々なメソッドを持っています。これらのメソッドを積極的に活用し、成功確率の高いウェブサイトを提案・実現していきます。
よくある質問
みなさまからよくいただく質問をまとめています。
- Q1.
-
費用はどのくらいかかりますか ?
ご依頼いただく内容と前提条件によって大きく変わるため、端的にお答えすることができません。ただし、通常700~1500万円くらいの範囲になることが多いです。詳しくはお問い合わせください。
- Q2.
-
制作期間はどのくらいになりますか?
こちらも規模によりますが、通常、5~6カ月ほどになります。長期化する場合には、フェーズを分けて公開することも可能です。公開時期の希望があれば、お問い合わせ時にお申しつけください。
- Q3.
-
どのくらい前までに依頼する必要がありますか?
時期にもよりますが、通常、2~3カ月のリソースは埋まっていることが多く、プロジェクトを開始する2カ月前にはご発注の意思決定していただくことが多いです。これも状況によりますので、詳しくはお問い合わせください。
- Q4.
-
原稿作成や取材も依頼することができますか?
はい、可能です。当社にはライターが所属しているため、取材も含めてゼロから原稿を作ることも可能です。原稿制作でお困りの際には、是非ご相談ください。
- Q5.
-
写真や動画をお願いすることは可能ですか?
はい、可能です。当社にはフォトグラファーや動画クリエイターは在籍していませんが、外部のパートナーと連携して、対応をすることが可能です。特に写真撮影は採用サイトで日常的に行っており、ノウハウも豊富です。是非ご相談ください。
- Q6.
-
公開後にかかる月額費用などはありますか?
運用サポートのメニューをご用意しており、通常は月額10万円のプランをオススメしています。他に20万円のプラン、オリジナルのプランもございます。お客さま側でデザインや開発が可能な場合は、いずれも選択しない場合があります。具体的にはご相談ください。
- Q7.
-
CMSやサーバの選定も手伝ってもらえますか?
はい、必要であれば我々の方でご提案させていただきます。このようなお問い合わせは多く、標準で比較表も持っております。気軽にご相談ください。
- Q8.
-
戦略フェーズだけお願いすることもできますか?
可能です。ウェブサイトの本質的な課題を見つけ出す戦略フェーズのニーズは高く、戦略フェーズだけお手伝いし、制作フェーズは別の制作会社が担当したような案件もございます。こちらもお気軽にご相談ください。
- Q9.
-
戦略や企画はこちらで考えるので、設計やデザイン、コーディングだけをお願いする、ということは可能ですか?
戦略フェーズを含まないお仕事は基本的にお請けしておりません。戦略や企画を少なくとも一緒に考える関係でないと、設計・制作フェーズ以降で、お客さま視点での提案ができず、「ただ作るだけ」になってしまうためです。また、弊社はウェブ制作会社としては比較的価格帯が高く、戦略フェーズを含まない場合、他社と比べてコストパフォーマンスの面で、見劣りしてしまうかと思います。
- Q10.
-
代理店ですが、依頼することは可能でしょうか?
可能です。ただし、発注主である企業様が私たちのことを理解しないまま担当すると、スムーズな進行ができなくなるリスクがあります。そのため、お請けする条件を以下とさせていただいております。
- 発注企業様と面談し、発注企業様にも納得して私たちを選んでいただくこと
- プロジェクトにおいて、発注企業様と直接コミュニケーションを取れること
- 代理店様の進行管理下には入らないこと(進行は私たち主導で行います)
- Q11.
-
オンラインでの対応は可能ですか?
はい、可能です。弊社でもリモートワークを推進しており、オンラインでの業務にも習熟しております。お気軽にご相談ください。







_ver.0.jpg)