デザイナーにとって1on1の価値とは
デザイナー教育の一環として、ベイジでは定期的に1on1ミーティングを行っている。3ヶ月に1度くらいのペースで、以下の話題で上司とふりかえりを行う。
- 上長の気づき
- 現在の課題の棚卸し
- 課題に対しての次のアクション
今回初めての1on1ミーティングだったが、受けてみて気づきや学びが多かった。それらを改めてまとめてみようと思う。デザイナーを始めて1年目くらいの人や、部下を育成する立場にある方にとって少しでも参考になる内容になっていれば嬉しい。
現状の課題
デザイナーとして1年弱の私は、以下のような課題があり、実際に提出するまでにかなりの部分を先輩デザイナーにサポートしてもらっている。
- デザイン表現の幅が狭い
- UIの品質の高さが体感的に認識できていない
- 元情報を再構成する力が弱い
デザイン表現の幅が狭い
純粋に引き出しの量が少ない。また、ベースとなるデザインがあったときに、すでにあるデザインのルールを使いまわして新しいアイデアを生み出すことに迷いや恐れがある。
デザイン全体の品質の高さが体感的に認識できていない
一見するときれいに見えるデザインも実は全体として品質がそこまで高くないものが存在する。品質の高さを決めるものとして、以下のような要素があげられるがこれらの良し悪しが体感的に認識できていない。
- 配色(色の選び方や組み合わせ方、バランスは適切か)
- レイアウト(マージンや各パーツのサイズ感に違和感がないか)
- ユーザビリティ(ユーザーにとって使いやすいか)
- コンテンツ(文章が分かりやすいか、写真の品質が高いか)
- ユーザー体験(目的が達成できるか、ブランド表現は適切か)
元情報を再構成する力が弱い
これは「レイアウトの再構成をする力」とも言えて、以下のような能力が必要になってくる。
- 基本原則の適用力
- 情報の取捨選択力
- 対象を詳しく知る力
たとえば、ワイヤーフレームからデザインを作成する際に、ワイヤーフレームの情報が必ずしも正しいわけではない。そのような場合、情報を読み解いて自分自身で情報を取捨選択していく必要がある。また、既存の図版を新しいデザインのトンマナに合わせて再作成する場合は、伝えたい内容に対して元の図版にある余分な情報は削る。必要な情報は足す。こういう場面で、「元情報を再構成する力」が必要になってくる。
この力が弱いと、元図版にある情報をすべて盛り込んでしまい、伝えたいことが伝わらなかったり、ワイヤーフレームのままデザインをしてしまい「ワイヤーフレーム感」が抜けないデザインをしてしまっている。
模写は効果的だが万能ではない
前述した課題は経験不足からくるものが多いため、「模写を行う」ことがやはり効果的だ。模写を行うことで以下のような点は強化をすることができる。
- 表現の幅を増やす
- 表現のセオリーを学ぶ
- 「質の高いUIとは?」を体感する
しかし、模写では「元情報を再構成する力」は強化できない。世の中に出回っているWebサイトは完成品のため「元情報」がわからないからだ。この力を強化するためには、日常で見かけるものを対象にしてトレーニングをしてみると良さそうだ。
例えば、
- 意味がわからないものに遭遇したときに作り直しや図解にチャレンジする
- 読んだ本を図解してみる
- 自分が好きなものを知らない人にも興味を持ってもらうには?を考えてみる
など。
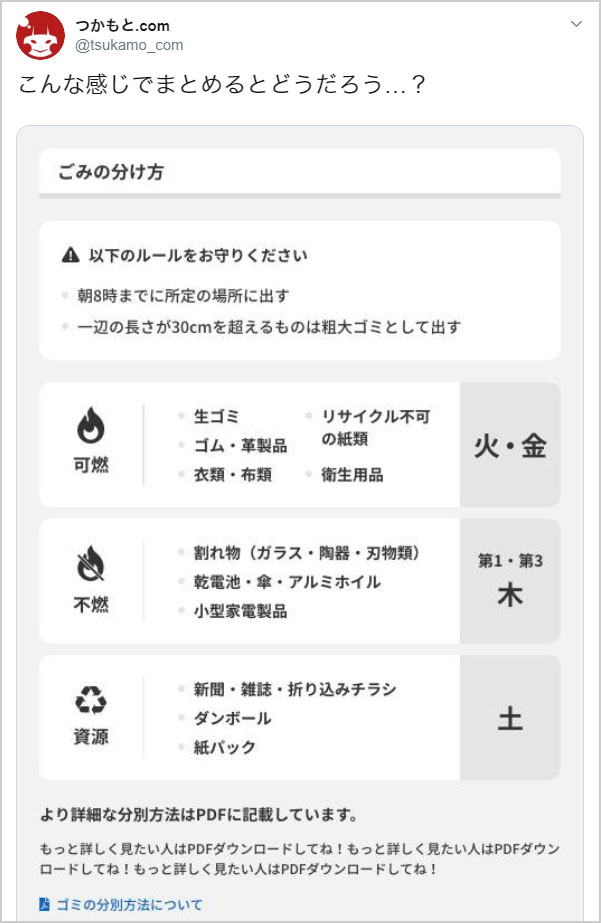
私は住んでいる区のゴミ出しルールがわかりづらかったので、自分で作り直しにチャレンジしてみた。やり始めると結構楽しかったので、日常生活の中から題材を見つけたり、自分の興味・関心を人に魅力的に伝えることをベースに取り組むと、楽しみながら続けることができると思う。
最後に
1on1ミーティングで客観的に現状の棚卸しをすることは、これからの課題を設定したり、自分では気づけない成長に気づくことができるので、成功体験を積む意味でも有意義だと感じた。
一番良いのは直属の上司とこのような機会を持つことだろうが、環境的に難しい場合は、自分で現状の課題を棚卸し、社内外問わず身近な先輩デザイナーに見せてアドバイスをいただくところから始めてみてもいいかもしれない。大事なのは定期的に振り返る時間を意識的に作ること、客観的な意見をもらうことなのだろうと感じた。
まずはデザイナーが誰もが通る壁を乗り越え、先輩のサポートなしでもクライアントに最高のものが提供できるよう今後も努めていきたい。