UI/UXデザイン
業務システムUI/UXデザイン
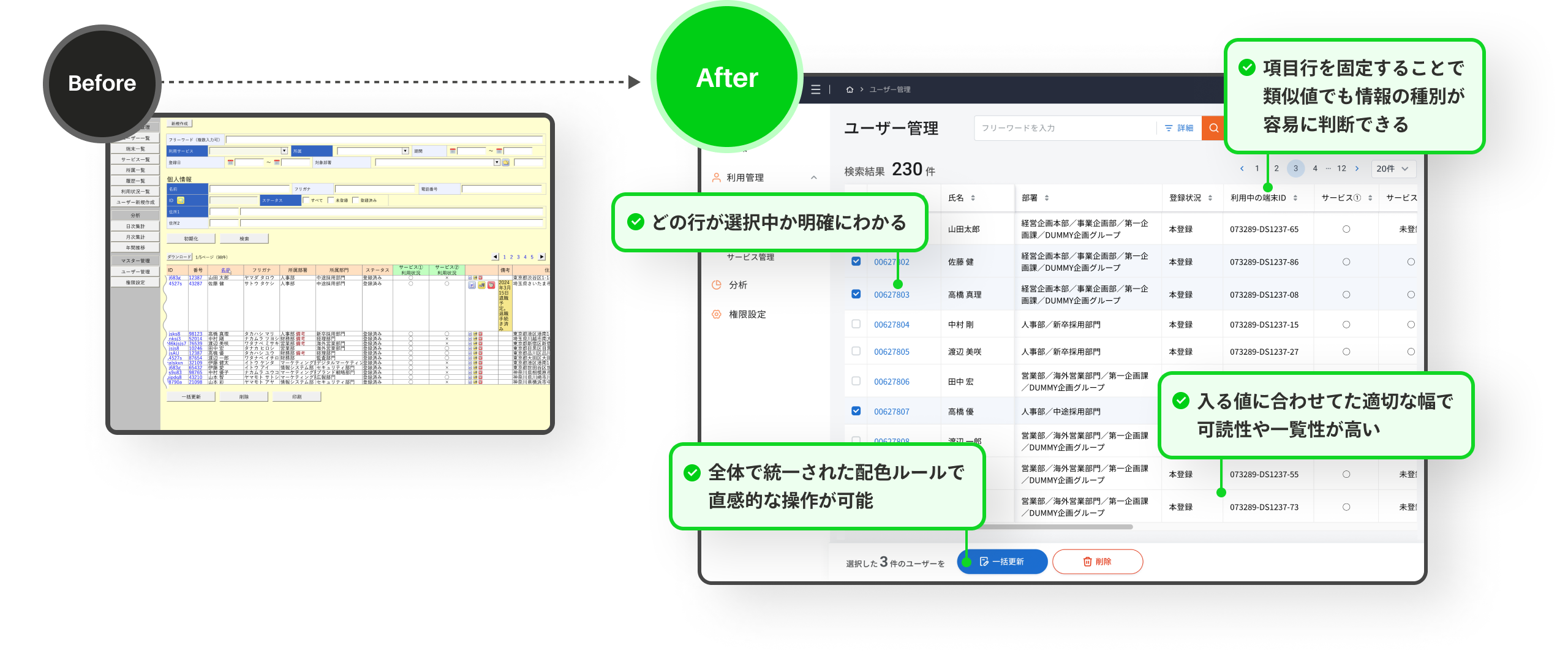
使いにくい非効率な業務システムの
UI/UXを改善して効率的なシステムに
業務システムでよくある課題、お任せください

ベイジは業務システムのデザインに強い制作会社です。 業務への理解を深めたうえで、効率化やLTV向上に繋がる「使いやすいシステム」を制作します。
こんなお悩みはありませんか?
- システムリニューアルを検討しているが、どこに依頼すべきか分からない
- 現行システムの使い勝手が悪く、業務に支障が出ている
- 改善に向けて調査したいが、社内に専門家がおらず進め方で迷っている
- 操作に関する問い合わせが多すぎて、それ以外の仕事が回らない
- 自分たちの複雑な業務を理解できる支援会社がいない(と、思い込んでいる)
ベイジが業務システムを改善できる4つの理由

無駄のないオーダーメイド型支援、
制約の乗り越え方も一緒に考えます
お客様の課題・予算・体制に合わせて、支援内容をご提案します。HCD(人間中心設計専門家)認定をうけたスタッフのコンサルティングから、UIデザインの制作やフロントエンド開発含めたデザインシステムの整理、内製化支援まで。無駄のない進め方が可能です。

複雑な業務も紐解き理解する専門家、
人間中心設計(HCD)資格者在籍
「私たちの業務は複雑だから」「ニッチで専門性の高いシステムだから」改善できないと思い込んでいませんか?ベイジには複雑な業務を理解・分解して使いやすいシステムに変えるHCD(人間中心設計)専門家が在籍しています。

1,000人の調査結果をもとに、
本当に必要な改善をご提案
1,000人を対象とした業務システム利用の実態調査など、一般的なシステムの改善方針を自社のナレッジとして蓄積しています。セオリーを踏まえながら、御社システム独自の課題をリサーチで検証し、改善方針をご提案します。

官公庁から大企業、SaaSまで
多様な業界で16業種以上の支援実績
官公庁、大学、金融、自動車、電機、美容、HR・人事、EC、IT(SI)、SaaSなど、様々な業種業態のシステム改善の実績があります。詳しい支援実績はこちらからご確認ください。ご希望の方には、面談での情報共有も可能です。
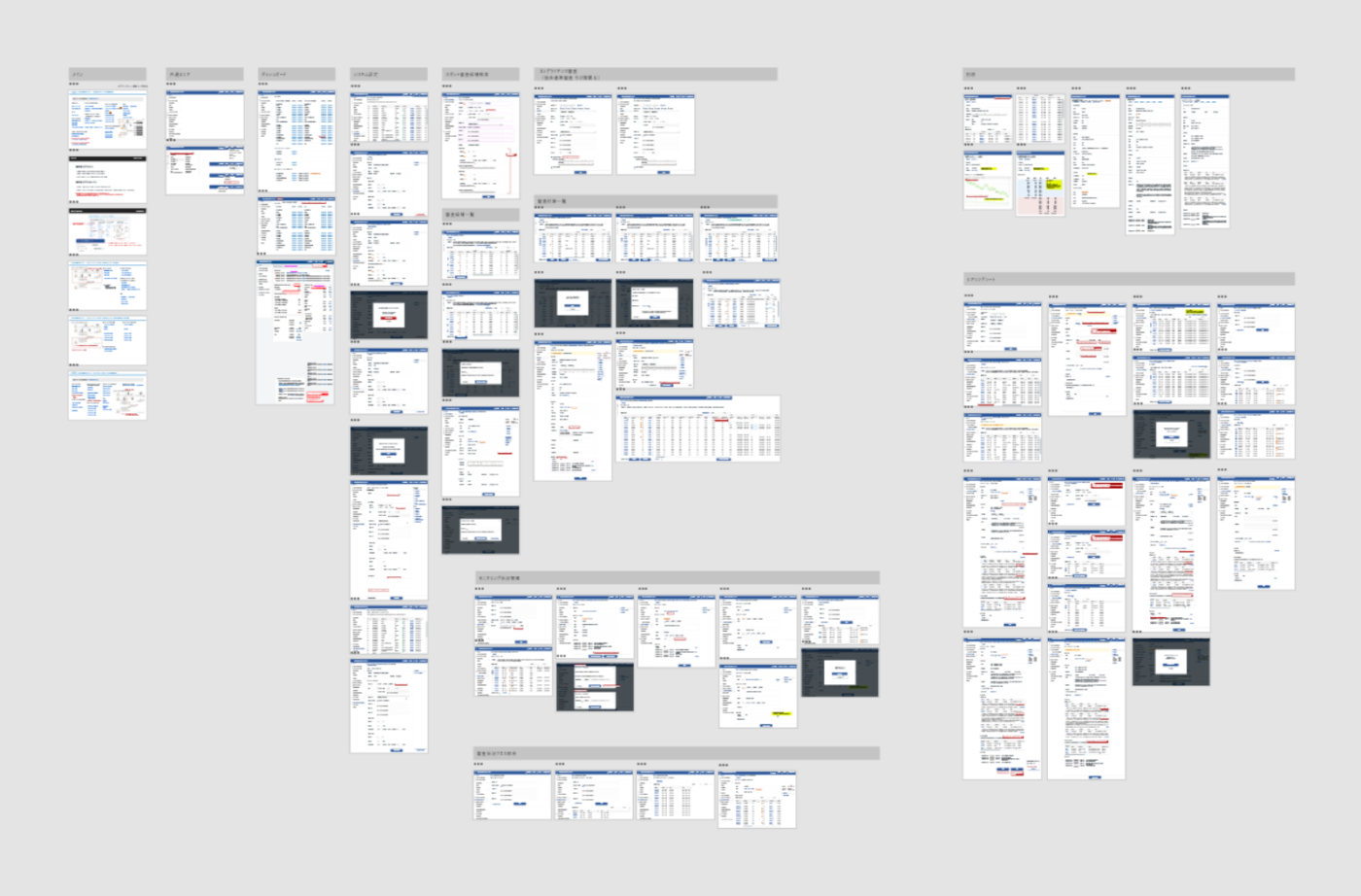
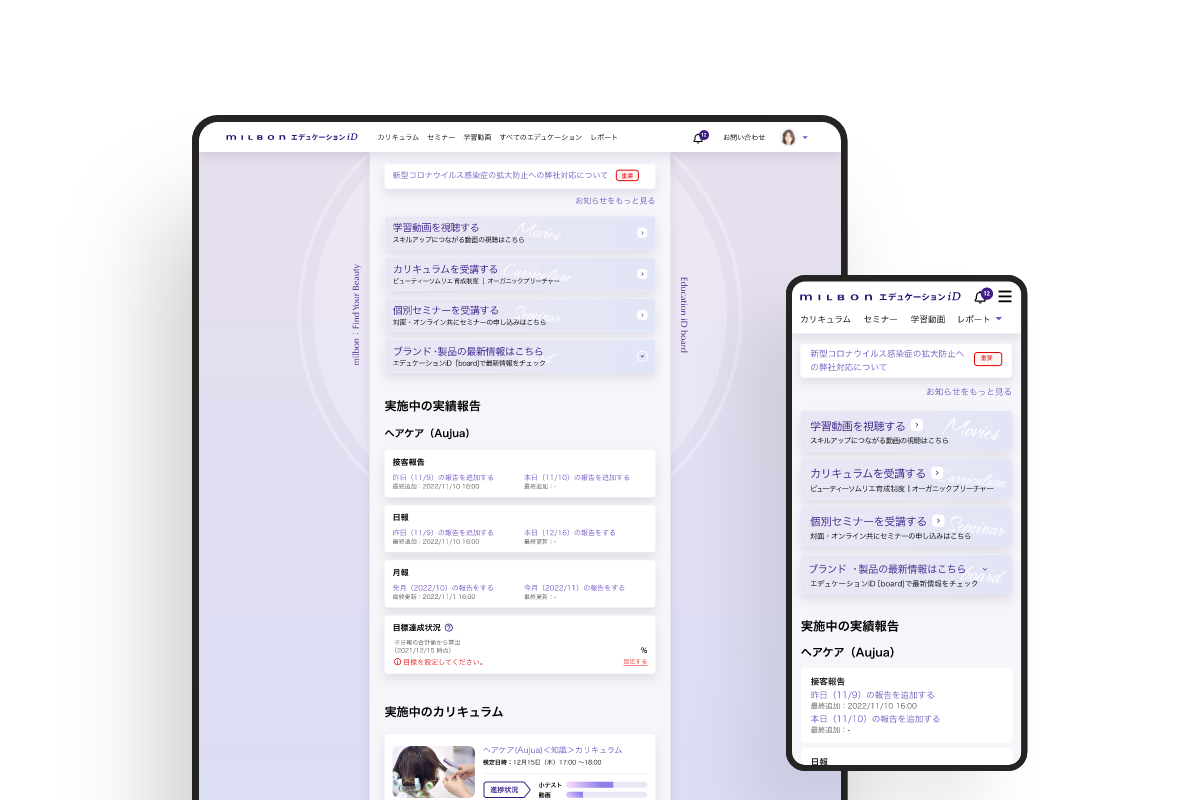
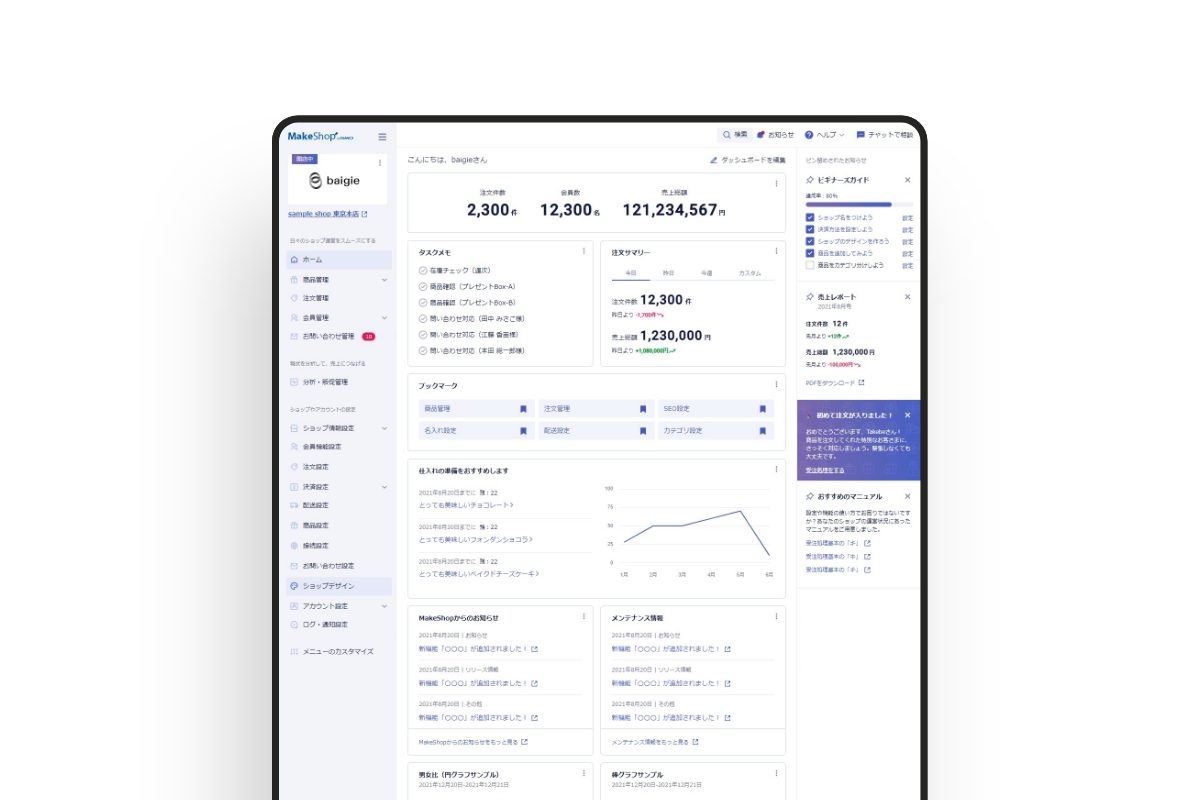
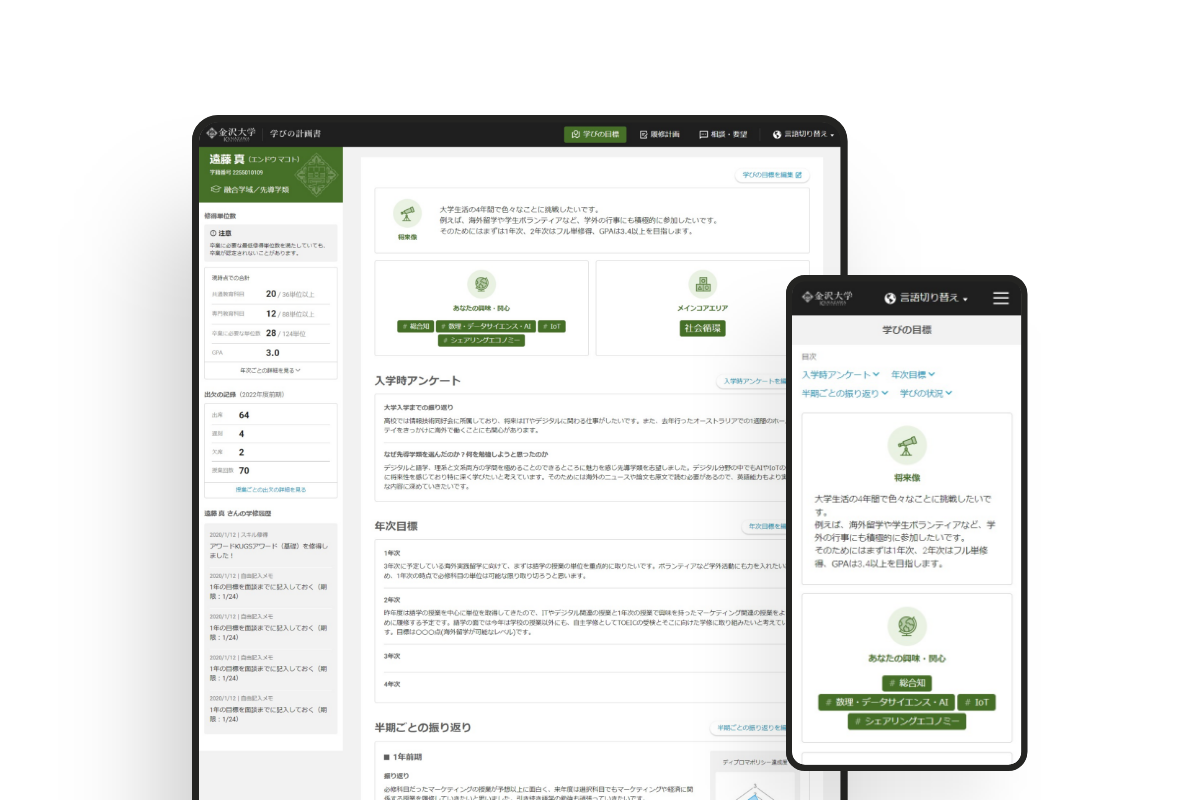
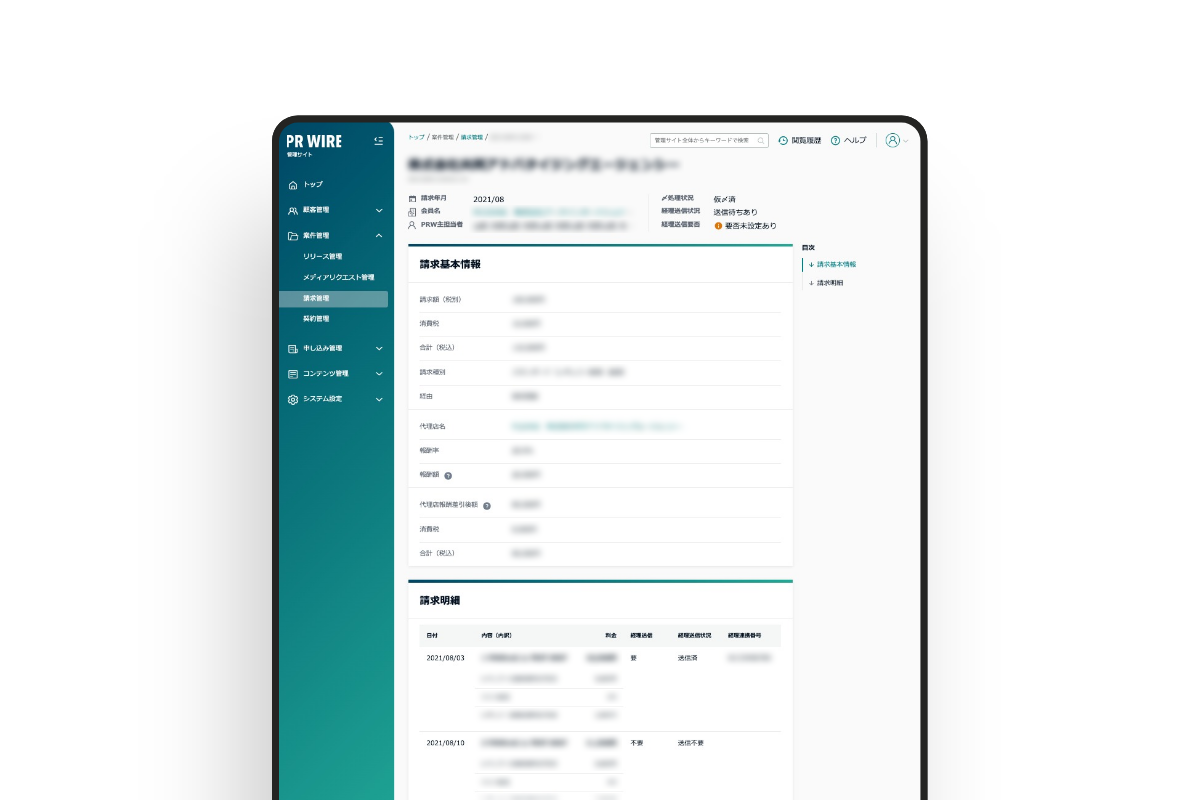
実績
ウェブ制作で培ったノウハウを活かし、企業や官公庁で使われる業務用システム、SaaSのUIをデザインします。UXデザインやデザイン思考のメソッドを取り入れながら、業務生産性を高めるアプリケーションのUIを提案します。
ウェブアプリは秘匿性が高く、公開できる情報が多くありません。気になる方はぜひご相談ください。
業務システムのUI/UXを成功させる5つの秘訣
その1:関連業務の特性と全体像を掴む
関連する業務の内容やフローが正しく理解できていないと業務に合わせた画面が作られず、逆に非効率さを生んだり、機能が正しく使われなかったりする可能性があります。せっかく高度な機能を実装しても、業務に合わせたデザインでなければ、機能やサービスの価値は理解してもらいにくくなります。
私たちは現行システムの操作やマニュアルを通して業務を正しく理解し、必要に応じて業務フローを可視化してから、業務システムの画面設計に入ります。見た目を華やかにするためのデザインではなく、業務効率化を起点に、最終的にはお客さまの経営課題を改善・解決するためのデザインを追求したいからです。

その2:利用者を観察する
開発担当者主体で設計した業務システムは、利用者目線からかけ離れて、業務効率を下げる画面になってしまいがちです。私たちは、利用者に直接インタビューすることを重要視しています。SaaSの場合、利用者をよく知る営業やカスタマーサクセスに入念にヒアリングを行います。
また、利用者の課題となっているポイントや頻度の高い業務に焦点を当てたユーザーテストやインタビューを実施することもあります。このように、ユーザーの体験や心理に対する入念な考察から、UIを設計していきます。

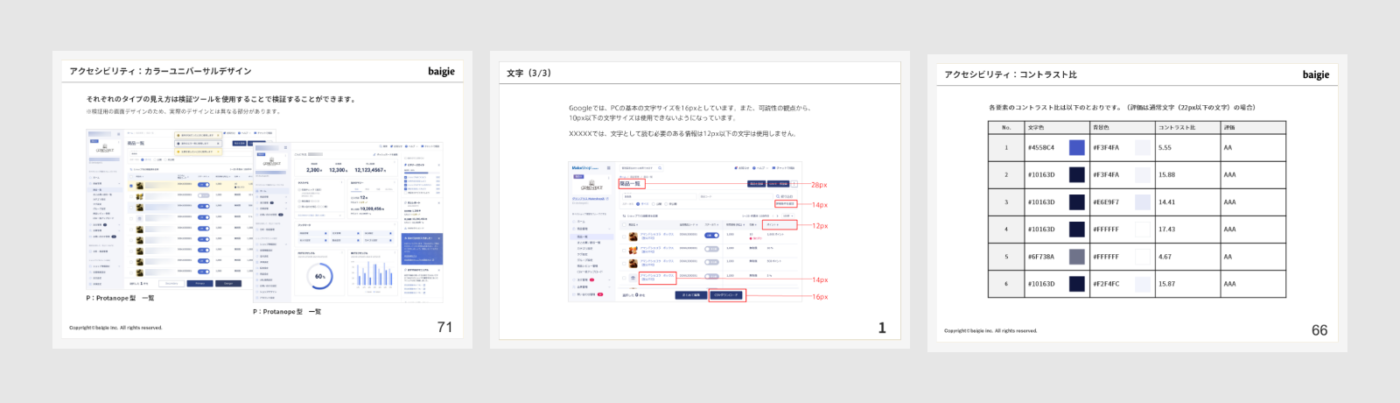
その3:ラベルや説明書きを重視する
業務システムでは専門用語や冗長な注意書きで画面が覆われることがよくあります。このような画面では、ユーザーが画面の操作方法を理解するのに時間がかかり、読まれないことも多いため、画面が複雑になるばかりで学習コストも嵩みます。理解しやすいラベルと端的な説明書きを心がければ、ユーザーが自己解決でき、マニュアルを見る頻度も減ります。私たちはこれらの分かりやすいライティングを追求するために、デザイナーとライターが協力する体制を作りプロジェクトを進行します。
その4:体験の一貫性を重視する
多くの機能をもつ業務システムは、機能の導線が複雑になり、どこでやりたい事ができるかが分からないといった問題が発生しがちです。これではせっかく作った機能も気づかれずに使われません。私たちは設計の序盤に、業務特性に応じた画面遷移の型・画面内の機能配置の型を作り、他のメニューにも展開します。システム全体の体験の一貫性を保つことで、ユーザーはどこに何の機能があるのかをイメージしやすくなります。
これらの型はコアデザインシステムやUIのガイドラインという形式でまとめ、プロジェクト後の改善や機能拡張のでも踏襲しやすいようにします。

その5:人間の心理特性を応用する
アプリケーションでユーザーがどのような行動をとるのか深く理解するためには、ユーザーに協力してもらい調査を行うことがベストですが、コストもかかるためいつでも実施できるわけではありません。そのような環境下では、人間の仕組みの理解、つまり心理学を基礎としたUIデザインをすることが効果的なアプローチのひとつです。私たちは、アカデミックな心理学に基づく知見と、多くの業務システムに携わった実務経験の両面で説得力のあるUIデザインをすることが可能です。
参考リンク
UIデザインのための心理学:33の法則・原則(実例つき)
管理画面のUIデザインにおける20の改善ポイント
ナレッジ
私たちは、豊富な実績から導き出された成功パターンを抽出した様々なメソッドを持っています。これらのメソッドを積極的に活用し、使いやすいアプリケーションを提案・実現していきます。
経験豊富なコンサルタントが徹底サポート。まずは気軽にご相談ください。
業務システム改善プロジェクトの進め方
プロジェクトの実際の進め方は、予算や納期など、お客さまの前提条件を踏まえて協議しながら決めていますが、基本的には以下のような進め方を推奨しています。

1. プロジェクト設計
お客さまとの契約締結後に、最初に行うのがプロジェクト設計です。チームメンバー、プロジェクトのゴール、プロジェクトのスコープ、お互いの役割分担、進める上での共通ルール、進行上のリスクなどを双方で確認し、スムーズなプロジェクト進行を実施するための土台を作っていきます。具体的には、以下のようなことを行っていきます。
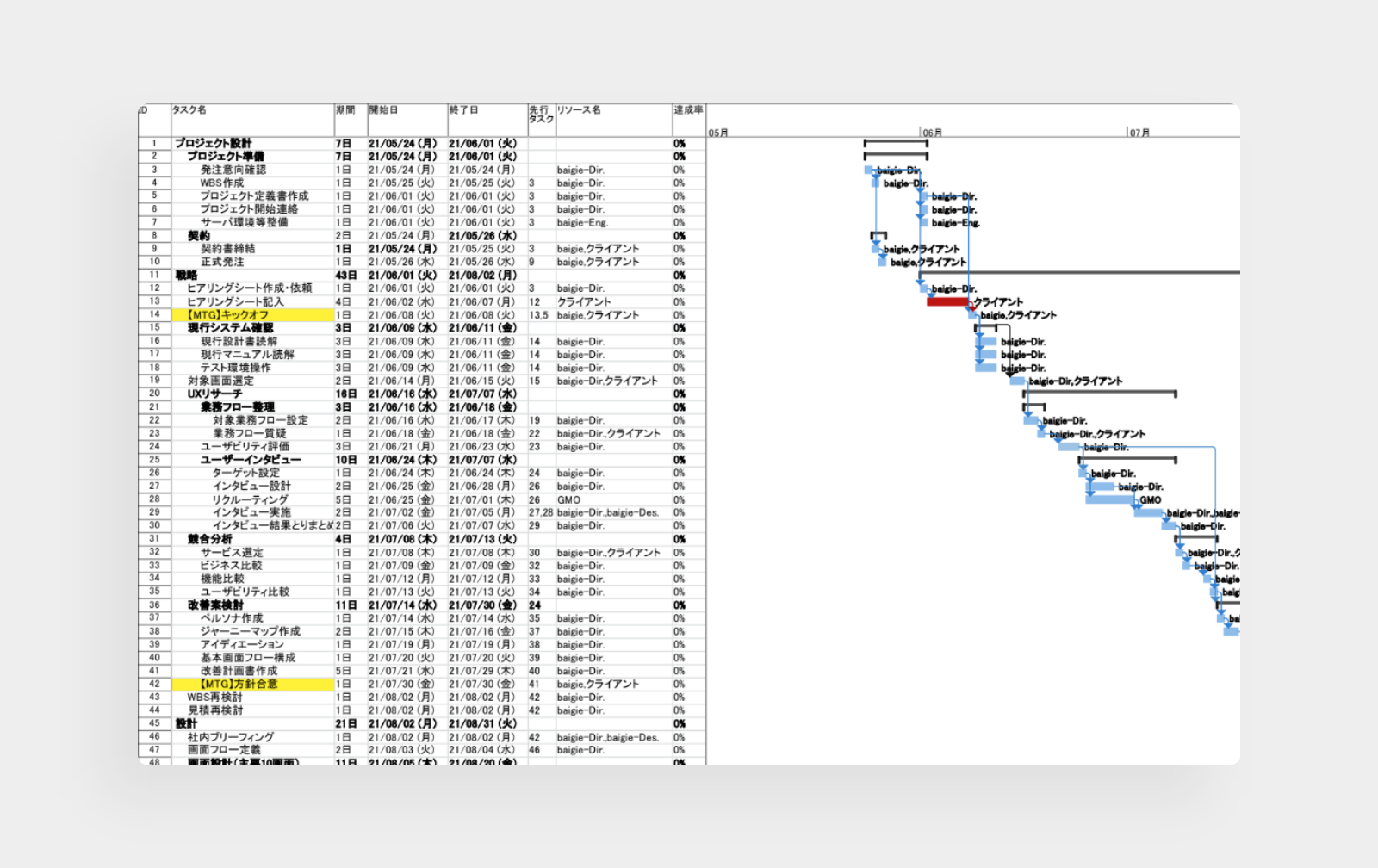
- プロジェクトチーム編成
- WBS作成
- プロジェクト開始連絡
- プロジェクト環境の準備
- 開発環境の準備
- プロジェクト定義書の作成
- キックオフミーティング

2. 要求理解
業務システムに関わるユーザーの要求を理解するフェーズです。業務システムの多くが抱える「使い勝手をよくしたいが、どうすればいいかわからない」という問題に対して、具体的な解決方法を計画します。
現在の業務システムの問題を簡易的に洗い出したい場合は、ユーザビリティの専門家評価に基づいた改善を行います。一方、抜本的な見直しを行いたい場合は、利用者の観察やインタビューをじっくり行い、業務フローを理解します。
プロジェクト特性により必要なユーザーリサーチの手法が異なるため、事前調査をした上で、以下の手法から具体的な実施内容を検討します。被験者を必要とするリサーチではお客さま側の担当者にも積極的にご参加いただきます。
3. 要件定義
各種ユーザーリサーチの結果を反映し、アプリケーションの利用者の属性、正確なユーザーフローとユーザーが抱える課題、対応案をより細かく定義していきます。制作や開発の規模を明確にし、プロジェクトの総コストやサービスインの期限を考慮した現実的な開発スコープを設定します。
制作・開発工程において追加の機能要望が挙がった際にも、ここで定義した内容を参照しユーザー価値を基準に対応を決定します。
3-1. アイディエーション
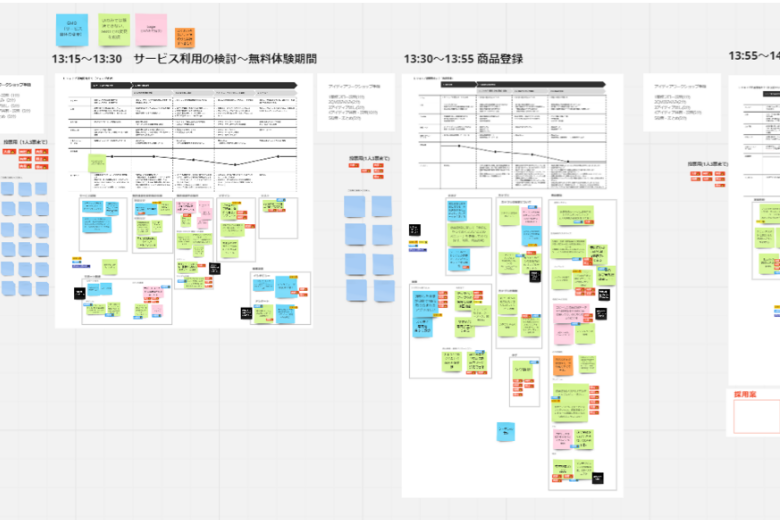
ユーザーリサーチの結果から明らかになった課題やインサイトをもとに、機能レベル・画面レベルで改善のアイデアを洗い出します。お客さまを交えてアイデアを出す場合はワークショップを企画し実行します。
ワークショップはリアルで会場に集まってオフラインで行うこともあれば、オンライン上でMiroなどを用いて行うこともあります。改善方針がどのような経緯で導き出されたのか関係者内で認識をあわせ、制作以降で混乱するリスクを低減させます。


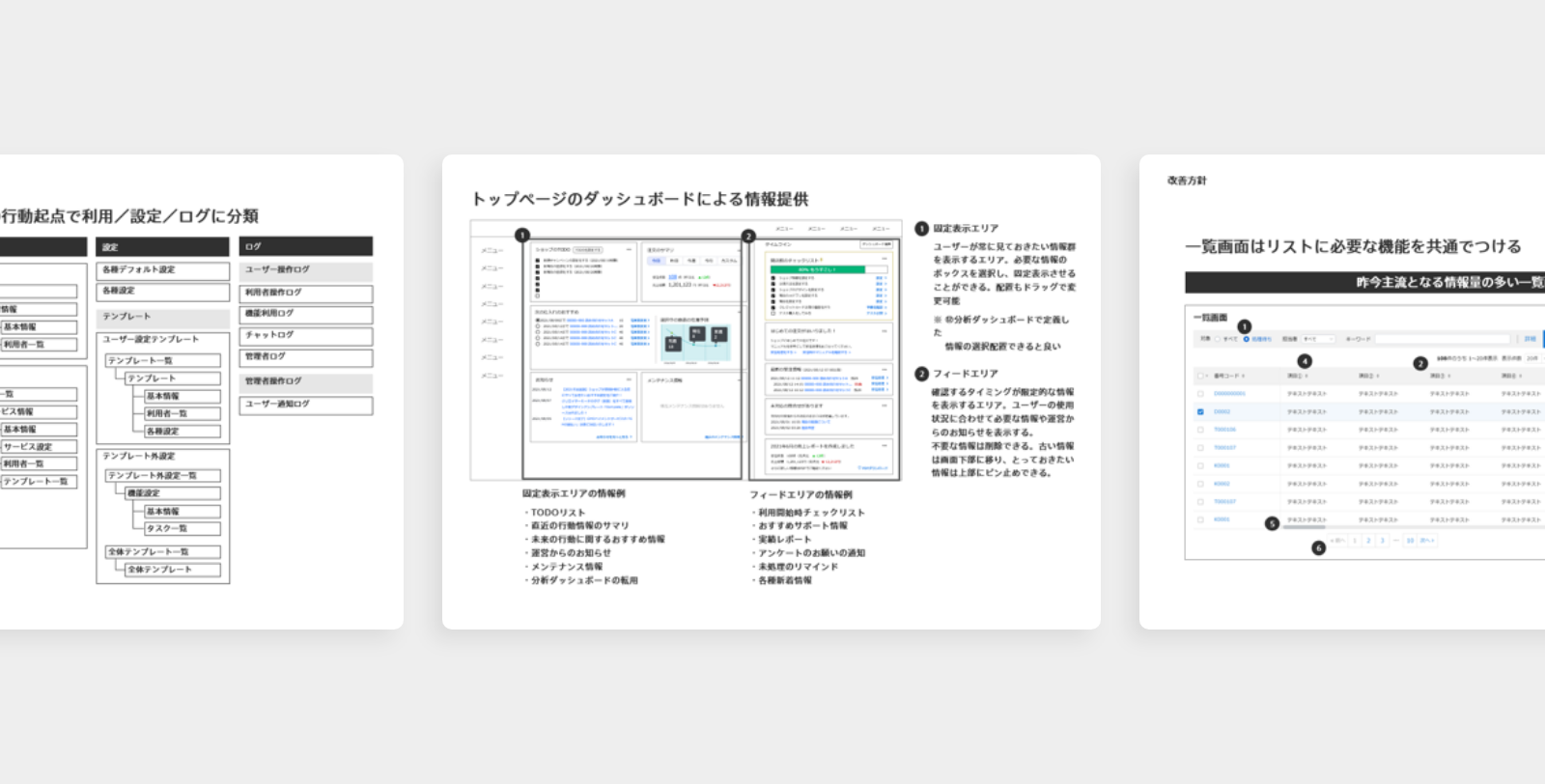
3-2. 改善方針立案
これまでのプロジェクトの取組みを経て、改善のメイントピックとなる機能を選定し、おおよその画面イメージを作って、改善方針としてとりまとめます。この改善方針の合意をもって要件定義フェーズは終了、以降制作へと入っていきます。

4. 設計
情報設計や画面設計、画面の仕様設計を行い、ウェブアプリケーションの骨組みを決めます。ウェブアプリケーションに必要な機能や項目、項目を掲載する順番、説明文などの情報を整理し、画面配置まで決定します。整理した結果をワイヤーフレームとして定義し、お客さまに必要な要素が抜けていないかご確認いただきます。アプリケーション内で使用するラベリングや説明文を検討するUXライティングにはライターも参加します。

5. プロトタイピング
設計した画面から代表的な数画面を選定し、プロトタイプとして見た目のデザインを作成します。ここで制作するデザインのスタイルやUIコンポーネントの定義は、アプリケーション全体の制作のスピード向上とクオリティ担保に繋がるとても重要なタスクです。
プロトタイプの段階でアプリケーションの設計(画面遷移、画面設計)に課題が見つかれば、設計に関わる内容でも修正します。また、必要に応じてプロトタイピングツールを用いたユーザーテストを実施し、開発フェーズでの修正範囲を最小限にとどめます。

6. 開発
見た目や動作の確認ができるHTMLモックアップを制作します。ベイジは基本的にフロントエンドの実装を担当し、バックエンドを含めた開発はお客さまや別の開発会社様が担当することが多いです。
開発前にはお客さまの開発担当者と協議し、開発範囲の役割分担やルールなどの細かな認識合わせをした上で実装を進めていきます。主に以下のようなことを実施します。
7. 納品
アプリケーションのUIデザインは、納品後にも開発会社やお客さまにて開発作業やアップデートが続きます。こうした作業がスムーズに進められるように、UIデザインの展開ルールや、フォルダ構成など実装面での連携情報も納品物としてお客さまに提供しています。具体的には以下のようなタスクを行います。
UIデザインのプロジェクトはこの納品フェーズで一旦完了しますが、ウェブアプリケーション開発はデザイン納品後に本格的な開発や拡張の取り組みが始まります。ベイジは納品して終了でなく、納品後も継続的に発生するデザイン課題の支援も行います。
費用について
ご依頼いただく内容や条件によって大きく変わりますが、おおよそ300〜1500万円くらいの範囲になることが多いです。
ご予算が限られていてもスコープに合わせてご提案可能ですので、まずは一度ご相談ください。
ご支援の例
20画面のテンプレートが必要な業務システムデザイン改善 1500万円
・UXの検討:300万円
・画面設計+UIデザイン(※PC画面のみ):500万円
・開発:700万円
※各工程切り出してのご支援も可能です
お問い合わせ
業務システムのUI/UXデザインなら、企業や官公庁の業務システムに特化したウェブ制作会社ベイジにご相談ください。 営業段階では、1~2度の打ち合わせと、会社紹介、実績紹介、進め方、見積書、スケジュールのご提示を行います。お客さまの社内決裁等の事情にはできる限り柔軟に対応いたしますので、ご要望があればお気軽にご相談ください。
よくある質問
みなさまからよくいただく質問をまとめています。
- Q1.
-
費用はどのくらいかかりますか?
案件の規模や課題の大小にもよりますが、目安としては、開発費用1億~10億円規模のシステムであればその5~3%、10億円以上のシステムであればその3~1%をデザインに割くだけでも、使い勝手は飛躍的に向上します。ユーザーの調査に費やす期間やユーザテストの有無、規模にもよりますので、お問い合わせ時にお申しつけください。
- Q2.
-
制作期間はどのくらいになりますか?
こちらも規模によりますが、ユーザーの調査を含むデザインコンサルティングは2~3カ月、UIデザインは3~4カ月ほどになります。長期化する場合には、フェーズを分けてご契約いただくことも可能です。納品物の必要時期などの希望があれば、お問い合わせ時にお申しつけください。
- Q3.
-
どのくらい前までに依頼する必要がありますか?
時期にもよりますが、通常、2~3カ月のリソースは埋まっていることが多く、プロジェクトを開始する2カ月前にはご発注の意思決定していただくことが多いです。これも状況によりますので、詳しくはお問い合わせください。
- Q4.
-
システム開発のどの段階でデザイナーに入ってもらうのがいいですか?
デザインは利用者との接点、システムは裏側の仕組みです。そのため、システム要件に先行してデザイン要件を決めないと、利用者目線のUIデザインの実現は難しくなるでしょう。理想をいえば、システム企画の段階からデザイナーが関与し、調査や分析、行動シナリオの策定などを行っているべきです。ただし実状としては、要件定義や設計に着手した段階からデザインを検討するケースも少なくありません。この場合は、デザインに多くの制約が加わることになりますが、その制約内での最適なデザインをご提案することは可能です。
- Q5.
-
UI/UXデザインと開発の切り分けはどのように行いますか?
デザイナーが主に関わるのは、システム開発前までになります。そこに至るまでは、デザイン検討とシステム検討を並行しながら、定例ミーティングなどで密に情報共有をする必要があります。開発以降は不足パーツのデザインなど、デザインは開発業務のサポートに回ります。
- Q6.
-
ユーザーの調査だけをお願いすることもできますか?
可能です。業務分析から必要な機能の洗い出しをするニーズは高く、調査フェーズだけお手伝いし、制作フェーズは別の制作会社が担当したような案件もございます。こちらもお気軽にご相談ください。
- Q7.
-
現行システムの評価だけをお願いすることもできますか?
可能です。弊社のユーザビリティの専門家が、現行システムの画面の使い勝手を評価し、問題点と改善案をご提示するコンサルティングのサービスも準備しております。コンサルティングの結果を踏まえて実際のUIデザイン制作をお請けすることもできますので、こちらもお気軽にご相談ください。
- Q8.
-
画面の設計までは完了しているので、画面の見た目のデザインとコーディングだけをお願いする、ということは可能ですか?
調査や設計を含まないお仕事は基本的にお請けしておりません。UIデザインにおいて、使い勝手を大きく左右するのが調査や設計です。それらを一緒に考える関係でないと、利用者視点での提案ができず、「ただ作るだけ」になってしまうためです。ユーザービリティの観点で設計の見直しも併せてご依頼いただく前提であれば、お請けすることが可能です。
- Q9.
-
UIデザイン納品後にも仕様変更等で修正が必要な場合は対応できますか?
別費用となりますが、対応可能です。開発へデザインを組みこむ際に微修正が発生したり、機能改善によりUIデザインを修正したりするのは珍しいことではありません。必要なタイミングでご相談いただければ、お見積りとスケジュールを調整し対応いたします。具体的にはご相談ください。
- Q10.
-
新規サービスのUIデザインをお願いすることもできますか?
はい、可能です。新規サービスの場合、必要な画面が出揃っていない段階での想定利用者のニーズ分析や機能検討などのお手伝いも可能です。さらにPoCのためのUIデザインやテスト実施なども可能ですのでお気軽にご相談ください。
- Q11.
-
ネイティブアプリのUIデザインをお願いすることもできますか?
はい、可能です。WebベースでHTML/JavaScriptまで実装することもできますし、ネイティブアプリを前提に、スキンデザインだけを対応することも可能です。詳しくはご相談ください。
- Q12.
-
すでにあるPC向けの業務システムをベースに、スマートフォン版を作ることはできますか?
技術的には可能です。ただし、元々スマートフォン化を想定していないシステムの場合、ゼロからの作り直しと変わらない費用がかかることも多いです。実際のシステムを拝見させていただいた上で、最適な方法をご提案させていただきます。
- Q13.
-
提案コンペに参加していただくことはできますか?
申し訳ございませんが、提案書の作成を必要とするコンペには参加しておりません。提案に必要な知識は有償であること、提案コンペという選定方法自体を懐疑的に考えていること、がその理由です。なお、以下のようなことは営業の範囲で可能ですので、この範囲でのコンペであれば、問題ございません。
営業で行っていること
- 面談
- 会社紹介資料の提出
- 私たちの進め方を紹介した資料の提出
- 見積書
- 概算スケジュール
- Q14.
-
SIer・代理店ですが、依頼することは可能でしょうか?
可能です。ただし、発注主である企業様が私たちのことを理解しないまま担当すると、スムーズな進行ができなくなるリスクがあります。そのため、お請けする条件を以下とさせていただいております。
- 発注企業様と面談し、発注企業様にも納得して私たちを選んでいただくこと
- プロジェクトにおいて、発注企業様と直接コミュニケーションを取れること
- SIer・代理店様の進行管理下には入らないこと(進行は私たち主導で行います)
- Q15.
-
オンラインでの対応は可能ですか?
はい、可能です。弊社でもリモートワークを推進しており、オンラインでの業務にも習熟しております。お気軽にご相談ください。







_v2.jpg)




