アプリUI 仕事の進め方
2-1. ヒアリング
まずは関係者へのヒアリングからスタートします。リサーチ前にヒアリングを行うことで、お客さまがお持ちの既知の情報を効率的に情報共有していただきます。プロジェクト開始後に判明するとコストに影響が出るような前提条件もこのタイミングで可能な限り漏れなく洗い出し、不明点は課題として継続的に管理します。
ウェブアプリケーションのデザインに関わるヒアリングでは、システム要件やアクセシビリティ要件などの認識共有も重要です。すべてのヒアリングの設問は、Excel/Googleスプレッドシートで作られた【ヒアリングシート】にまとめて管理します。

概要ヒアリング
契約前の打ち合わせ内容、RFP、現行システム、エンドユーザーの改善要望などをもとにヒアリングシートに設問をまとめ、キックオフミーティングの約1~2週間前にはお客さまにご回答いただきます。
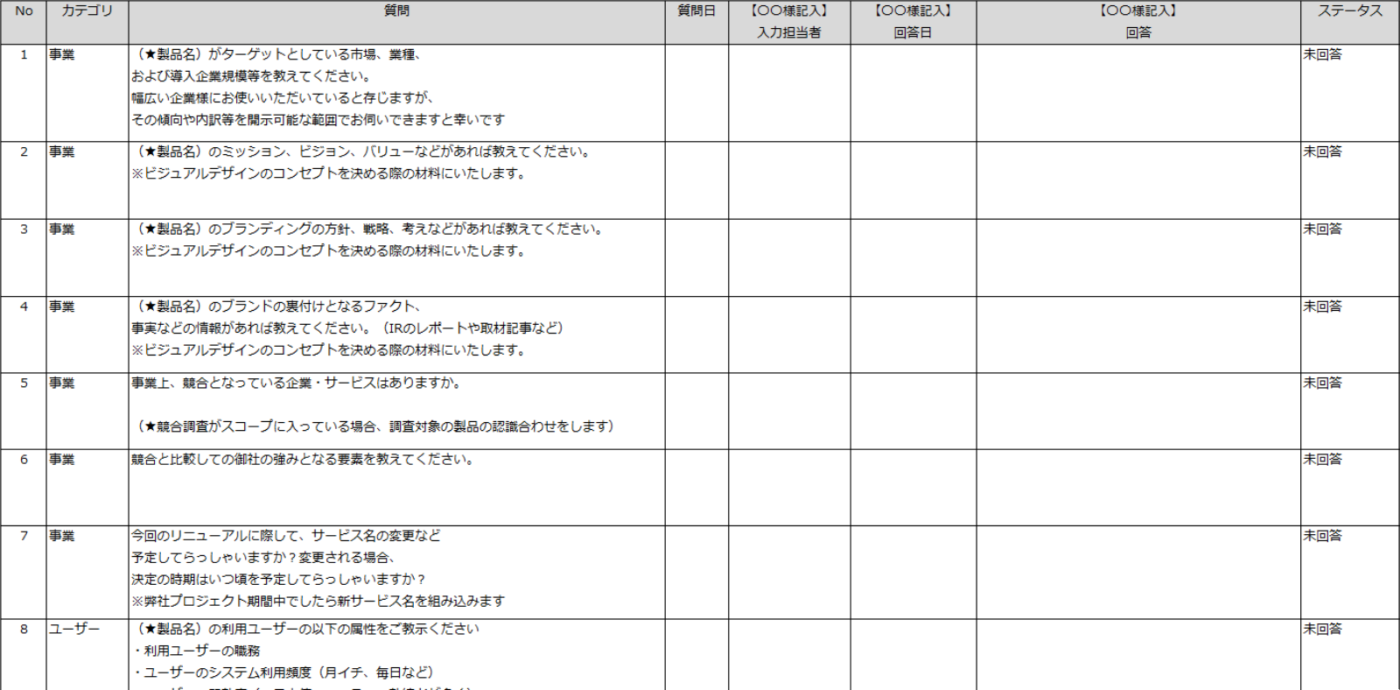
ヒアリングシートのテンプレートは、ビジネス特性、システムの目的、利用者属性、主な利用シーンと操作の流れ、利用環境を中心とした設問で構成されています。さらにSaaSの場合は、市場特性、顧客特性、マーケティング施策、ブランディング、競合などの設問もあり、お客さまの個別事情を反映してカスタマイズして用います。
ウェブアプリケーションのUIデザインのためにビジネス特性をお伺いすることを不思議に思われるお客さまも少なくありませんが、画面のスタイリングの方向性を決める貴重な材料となります。
詳細ヒアリング
ヒアリングシートの回答内容に従い、キックオフミーティングで追加ヒアリングやディスカッションを行います。1回のヒアリングで次工程に進むこともありますが、大規模システムの場合、利用者の属性が多く業務フローも複雑なため、複数回のヒアリングを実施することもあります。またこの詳細ヒアリングをもとに、後続タスクの手順を調整します。
システム要件ヒアリング
システム上の要件として以下の内容をヒアリングします。
- 全利用デバイス(SP/PC/タブレット/大型モニター)とメインデバイス
- 利用デバイスの最小解像度
- サポート対象のブラウザ
開発体制ヒアリング
開発を進める上での基本的な体制やルールについてヒアリングします。
- 使用を想定しているフレームワークやライブラリ
- フロントエンドを除く開発体制とスケジュール
- 準拠すべきコーディング規約やガイドライン
- 成果物の管理方法及び利用ツール
- 開発環境における課題
- 想定しているフロントエンドの実装範囲
アクセシビリティ要件ヒアリング
利用者のターゲットに則り、WCAGを参考として対象システムが満たすべきアクセシビリティの達成基準をヒアリングシートに追加し回答いただきます。この要件の中にはカラーユニバーサルデザインにおける達成基準も含みます。
※ WCAG(Web Content Accessibility Guidelines):ウェブアクセシビリティに関する世界基準のガイドライン。様々な障害のある人に対して、コンテンツをアクセシブルにすることを目的としている。最新は2018年勧告の2.1。
※ カラーユニバーサルデザイン:色覚多様性(遺伝子タイプや目の疾患により色の見え方が異なる様)に配慮して、すべての人に情報が正確に伝わるようにしたデザイン。


