アプリUI 仕事の進め方
4-4. 主要画面設計
前項の画面フロー設計で画面遷移およびグローバルナビゲーションのメニュー検討をした後、画面ごとの情報設計に取りかかります。
ベイジではプロジェクトの規模に応じて、アプリケーションのUIデザインを設計します。アプリケーション全体のUIデザインを制作する場合もあれば、主要画面をテンプレートになりうる形式で設計し、納品後にお客さま自身で画面の展開を進められるように支援する場合もあります。
いずれの場合でも、主要機能に関わる画面に表示する情報や仕様、情報の配置のしかたをワイヤーフレームとして定義します。
要求理解および要件定義でお客さまと合意した改善方針に基づき、優先度の高い機能や設計難度の高い機能を主要機能と定義します。そして主要機能を含む画面を主要画面として、優先的に設計します。
検索画面、一覧画面、情報照会画面、編集画面、モーダル画面などの一般的なアプリケーションに必要な画面パターンも、この段階で設計しておきます。これらの画面はアプリケーション全体で汎用的に使用する機能を含むことが多いため、テンプレートになりうる画面として、もれることがないように設計を進めます。
ベイジでは各プロトタイピングツールで利用可能なワイヤーフレームのテンプレートを用意しています。このテンプレートは画面パターンごとの基本的なレイアウト群、UIコンポーネント群を内包しています。テンプレートを使用すれば、UIデザイナー以外でも完成度が高いワイヤーフレームをすぐ作れるため、スピーディーな設計が可能です。

ベイジではワイヤーフレームの制作を基本的にUIデザイナーが担当します。
主要画面の仕様設計
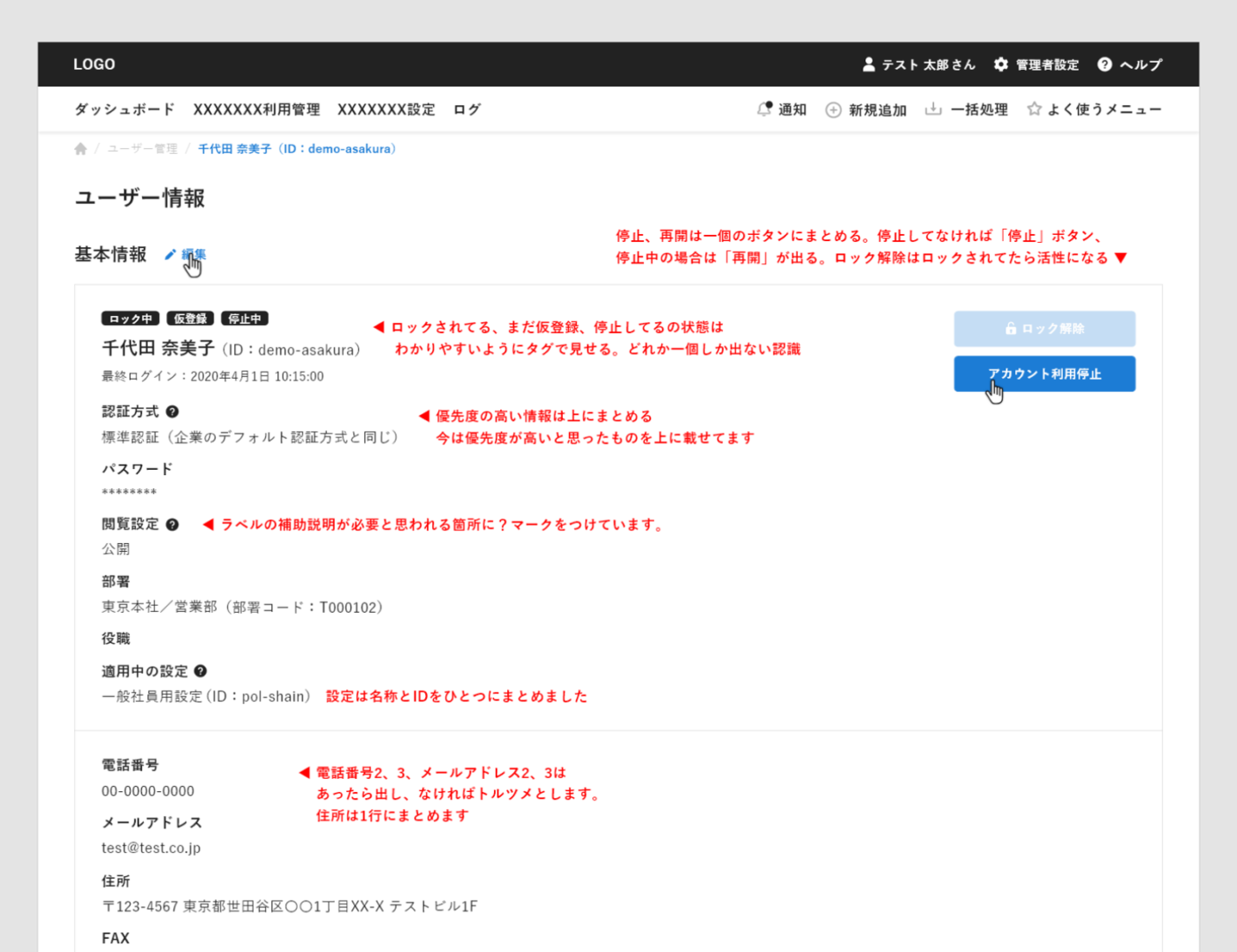
画面の見た目だけでは把握できない、ボタンを押したときの動作や表示の切り替え処理などの設計意図や仕様を補記します。
必要に応じて画面遷移図とワイヤーフレームを組み合わせた図表も添付し、ユーザー視点で画面設計の議論ができるようにします。画面遷移図とワイヤーフレームの該当箇所に、動作仕様を直接書き込むことが多いです。
このように、動作仕様を含めて画面設計をしておけば、後工程のフロントエンドおよびバックエンド実装の準備をスムーズに進めることができます。