ウェブ制作 仕事の進め方
4-1. ビジュアルデザイン
具体的なアウトプットの制作がメインとなるため、クオリティの追求が厳しくなる一方、戦略との乖離を起こさないためのチェックも頻繁に行われます。基本的にはデザイナーが担当しますが、その後のプロジェクトを外れてしまうと、必ず品質が保てなくなります。なのでデザインツールで作られたビジュアルデザインは、あくまで「仮」と考え、それがブラウザに表示されるまで、デザイナーは責任を持って確認していきます。
コンセプト策定
これまでのweb戦略フェーズを経て、必要な要件を整理します。製品の強みやブランドから導き出される「ビジュアルコンセプト」を打ち出していきます。ビジュアルデザインの方向性について、担当デザイナー以外に、ディレクター、担当外デザイナーも交えて、ワークショップ形式で議論します。
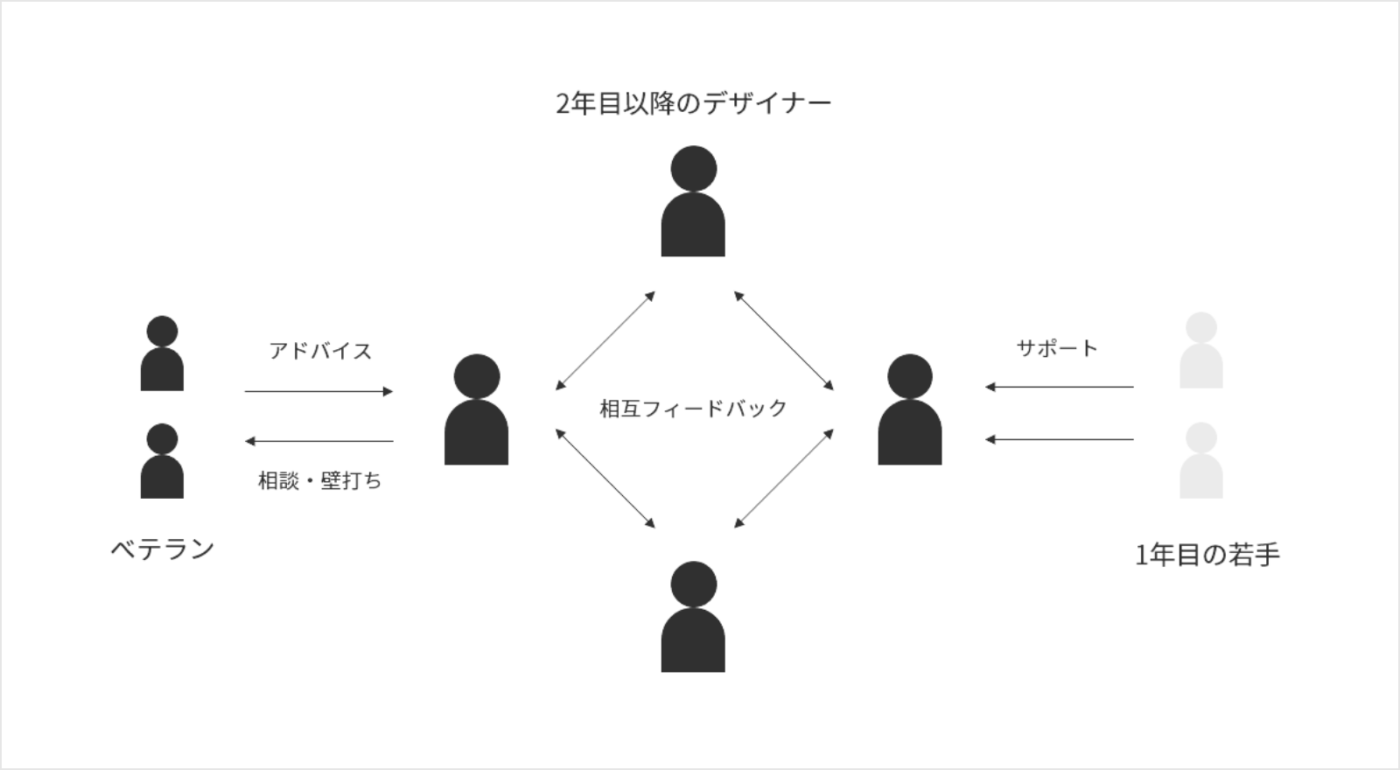
ベイジでは、アートディレクターがクオリティを一元管理するような00年代型の古い組織構造を廃し、自立したデザイナーが並列に存在し、お互いの知見やアイデアを集めて共創できるデザイン組織を目指しています。
そのため、ビジュアルデザインも担当デザイナー1人で考えるのではなく、担当外デザイナーも交えて複数人でディスカッションしてアイデアを出していきます。約2時間のディスカッションで生まれたアイデアが、担当デザイナーに委ねられ、ビジュアルデザインの初回提案の方向性となります。
共創のための仕組みとしては他に「デザインレビュー制度」を用意しています。完成したデザイン(途中段階でも可)をチャットの専用トピックに投稿すると、他のデザイナーからのフィードバックがもらえます。これをヒントに、担当デザイナーはデザインのブラッシュアップを行っていきます。
このようにベイジでは、アートディレクターのような職能長がデザインの最終意思決定をするのではなく、各デザイナーが自立した状態を維持しつつ、お互いが協力しあって1つのプロジェクトを作り上げていく組織設計をしています。

ビジュアル方向性確認ミーティング
コンセプト策定後、お客さまと認識の合意を取るためのミーティングです。これまでのweb戦略からブレイクダウンしてビジュアルを決めていきます。
スケッチング
ビジュアルデザインは感覚的な判断を必要とする領域が多く、明確なイメージを持たずにベースデザインに着手すると、多くの時間を浪費する可能性があります。そのため事前に類似サイトを模写し、ビジュアルの感覚を掴んでから、ビジュアル制作に着手しています。タイミング的には、ベースデザインの前に行われることもあれば、ビジュアルディスカッションの前に行われることもあります。模写を担当するのは当然デザイナーですが、その選定にはディレクターが関与することもあります。
基本ビジュアル制作
サイト全体のトーンを決定するビジュアルの制作です。ビジュアル表現は自由度が高すぎるため、最初は方向性を大きく変えたラフ案を2〜3案提示したうえで議論をし、方向性を絞り込んでから、より詳細な制作に入ります。PCおよびスマートフォンにおけるホーム、カテゴリトップ、詳細画面といった主要画面のビジュアルが確定すると、次の工程に移ります。主にデザイナーが担当します。
ビジュアルミーティング
基本ビジュアルの初案が完成した後に行われる、方向性を固めるためのミーティングです。ワイヤーフレームからビジュアルデザインに起こした時の変更点などを中心に、認識合わせと議論を行います。
ビジュアル展開
基本ビジュアルでトーン&マナーについて合意が得られたら、必要なページのビジュアルデザインに進みます。多くの場合は、複数回に分けて制作を進行し、都度クライアントと合意を取っていきます。なお、全ページをビジュアルで再現することはせず、必要最小限のテンプレートだけを制作し、残りはHTML上で展開します。
また、ここでは開発にむけてエンジニアが実装しやすいデザインデータを作るように心がけていきます。
コーディングを助けるためにデザイナーができること①
コーディングを助けるためにデザイナーができること②
ユーザーテスト
主要ページのビジュアルデザインが出揃った段階で、ユーザーテストを実施することがあります。Adobe XDのプロトタイプを用いることもあれば、HTML化して実施することもあります。
戦略フェーズでユーザーテストを行っている場合は、同じ被験者でテストを実施し、問題が解決されているかを確認します。ユーザーテストの結果を複数回反映する機会を設けることで、ユーザーファーストなデザインを実現しています。なお、予算や納期などの都合で、このユーザーテストが実施されないこともあります。
パーツ制作
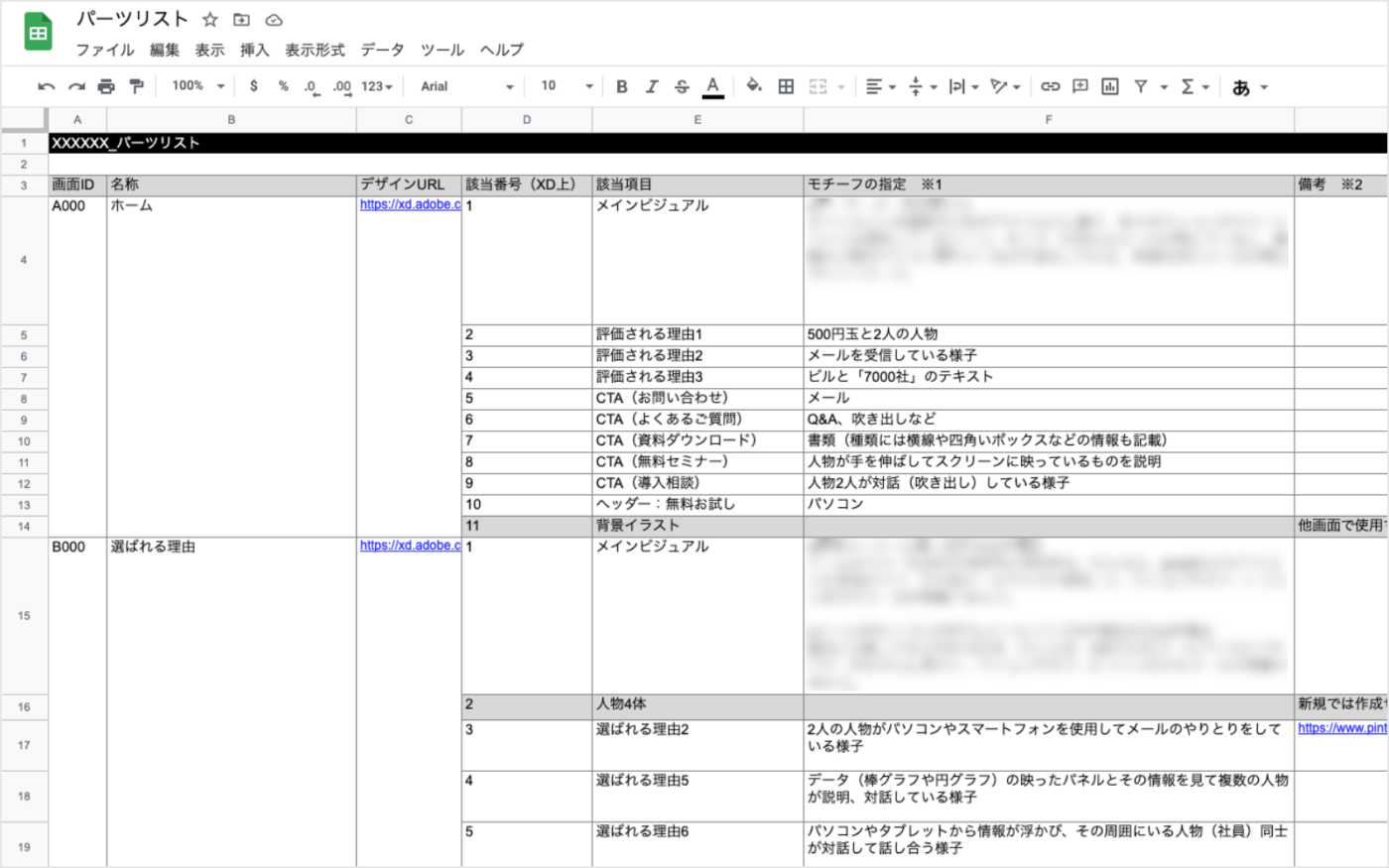
図版、雑多なUIパーツ、エラーモジュールなどの制作です。細かく網羅的な作業が多くなるため、ページのテンプレートと切り分けて進行管理します。特に図版は制作負荷が高いため、デザイン展開やHTML化と並行し、時に別のデザイナーを立てて対応することもあります。点数が多い場合は、ExcelもしくはGoogleスプレッドシートで作られた 【パーツリスト】 を作り管理します。

以降は開発フェーズに入っていきますが、デザイナーの仕事はここで終わりというわけではありません。これ以降もうまく連携できるように、エンジニアとデザイナーは密にコミュニケーションをとるようにしています。
制作以降デザイナーの主な役割は、こちらです。
- エンジニアへのデータの受け渡し
- コーディングデータの小まめなチェック
- 不足するデザインデータの追加制作
- CMS実装後のデザインチェック
- 原稿分量とデザインの整合性のチェック
- 原稿適用後のデザインチェック
- 顧客要望反映後のデザインチェック
- 全サイト完成後のユーザー体験チェック
- CMSへのデータ投入後のエラーチェック
- 公開後のデザインチェック


