ウェブ制作 仕事の進め方
5-3. イラストレーション
素材としてイラストが必要な場合は、イラスト制作のサブプロジェクトを立ち上げることがあります。イラストは感覚的な領域が多く、作りこんでしまった後の修正が容易ではないため、以下のように段階的なプロセスで進行します。
基本的方向性の決定(基本デザイン制作)
ウェブサイトの世界観に応じて、どんなイラストのテイストにしていくのか決めていきます。イラストとひとくちにいっても、その種類は立体表現、平面表現など様々です。さらに、線画、塗りなのか、デフォルメは強くするのか弱くするかなどバリエーションがかなり広いです。
イラスト作成点数の洗い出し
イラストの点数が多くて管理が複雑になる場合は、サイトマップを撮影用にカスタマイズして洗い出すこともあります。
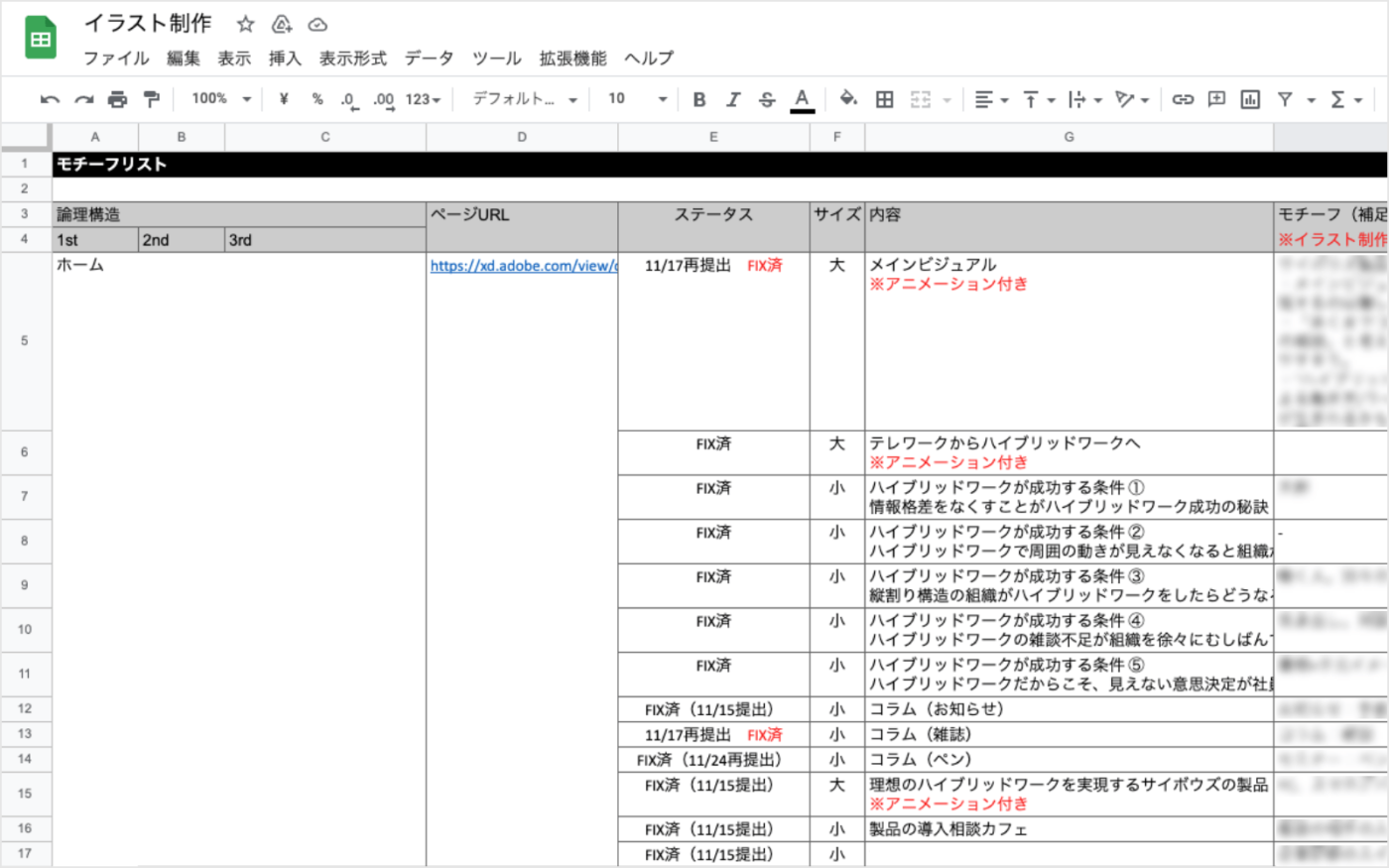
モチーフリストの作成
モチーフや仕様をまとめたモチーフリストを作成します。いきなり本番のイラストを制作すると、そもそも何を描くかの認識がずれていた場合、手戻りが発生してしまいます。事前に認識あわせをした方がいいときは、デザイナーとイラストレーターの間ですり合わせを行うようにしています。

イラストレーターの選定
イラストは外部のイラストレーターに依頼するケースと、ベイジのデザイナーが担当するケースがあります。最近はイラストが描けるデザイナーが増えていて、社内で制作する機会も増えています。
イラスト制作費用の確認
イラストの概算費用の算出を行います。世界観にあうイラストレーターを選定して制作しますが、プロジェクトによって費用感が変わるので、実制作を進める前に必ず確認します。また、外部に依頼する場合は、イラスト買い切りかそれとも更新費用がかかるかなど契約の形態が人によって変わるので、事前にチェックします。
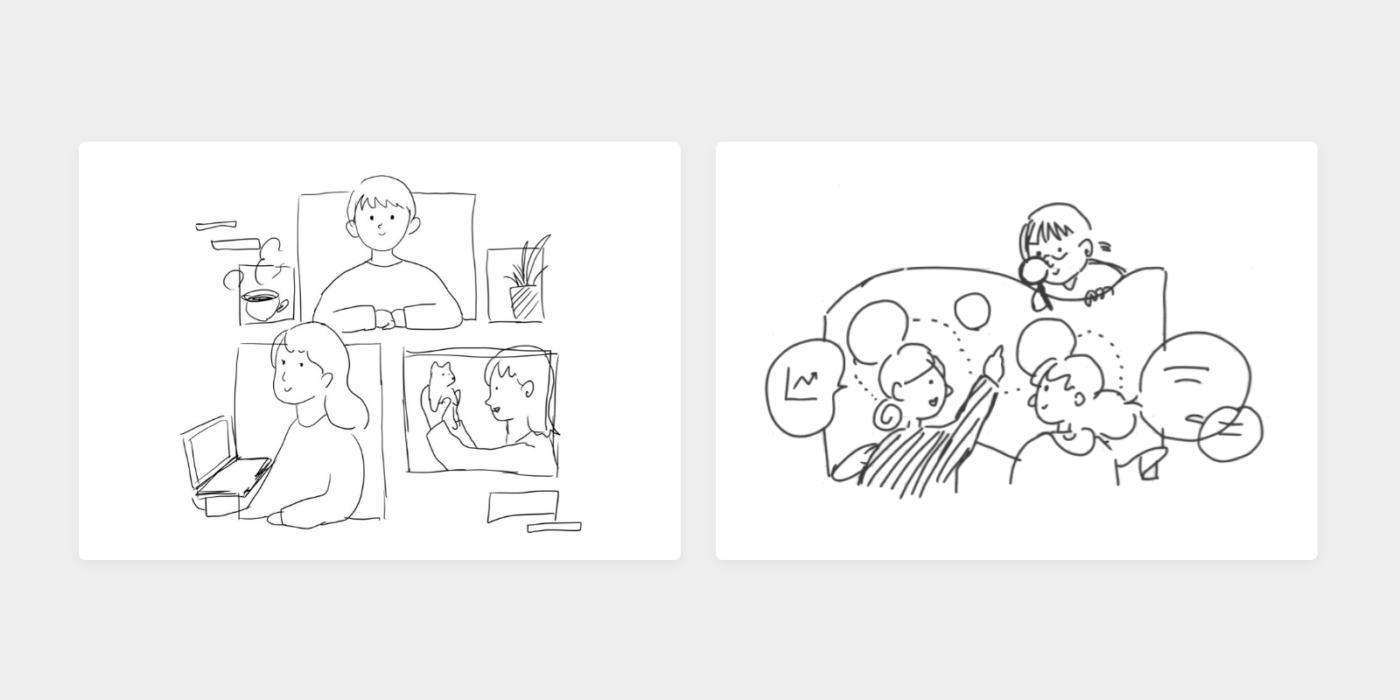
ラフスケッチ制作
モチーフリストのアイデアをもとに手書きのスケッチレベルで描いていきます。とくにメインビジュアルなどで使用する大きなサイズのイラストは、手戻りの発生を防ぐために、スケッチレベルでお客さまに見せてからディスカッションを進める場合もあります。

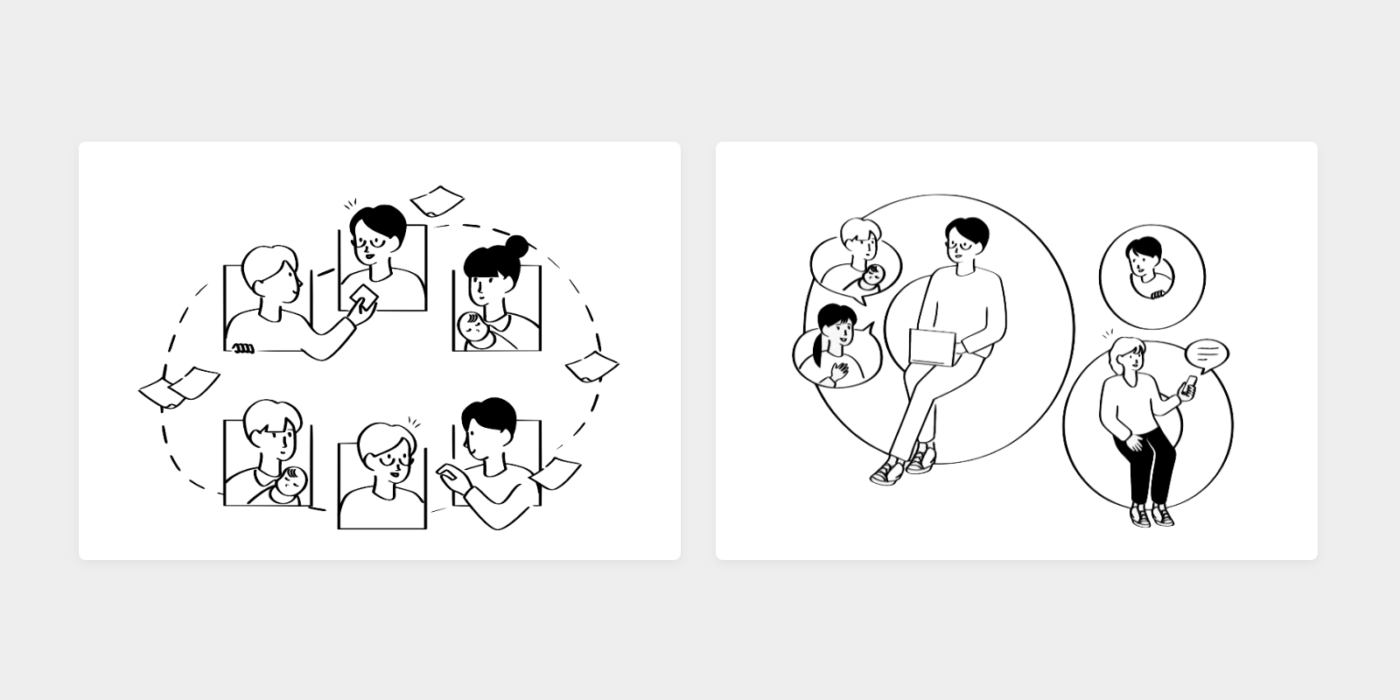
線画制作
ラフスケッチができた後は、線画でラフを描いていきます。

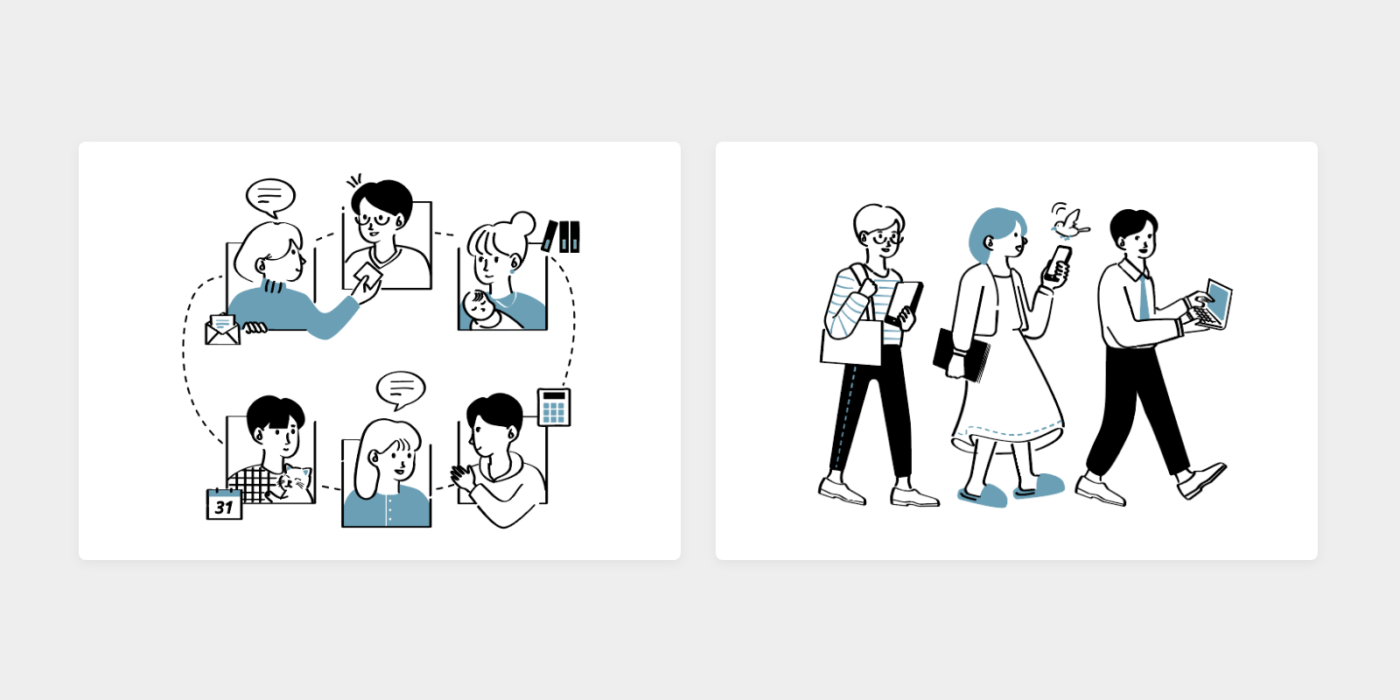
彩色
線画である程度完成してきた後は、配色の設計を行います。またいくつか選択肢がある場合は、いくつかのパターンで検討し、どの配色設計がよいのか、イラストレーターとお客さまでディスカッションして進めることもあります。

パターン展開
他の対象のイラストに展開していきます。上記でイラストの方向性や描くタッチをある程度つめることができているため、ここでの手戻りは少なくなります。

HTMLへの反映
イラストが完成したら、画像化(SVG/PNG/JPEG)し、HTML反映していきます。イラストによってアニメーションをつけた方がいい場合は、この段階で動きをつけることもあります。


