ウェブ制作 仕事の進め方
3-1. ウェブサイト全体設計
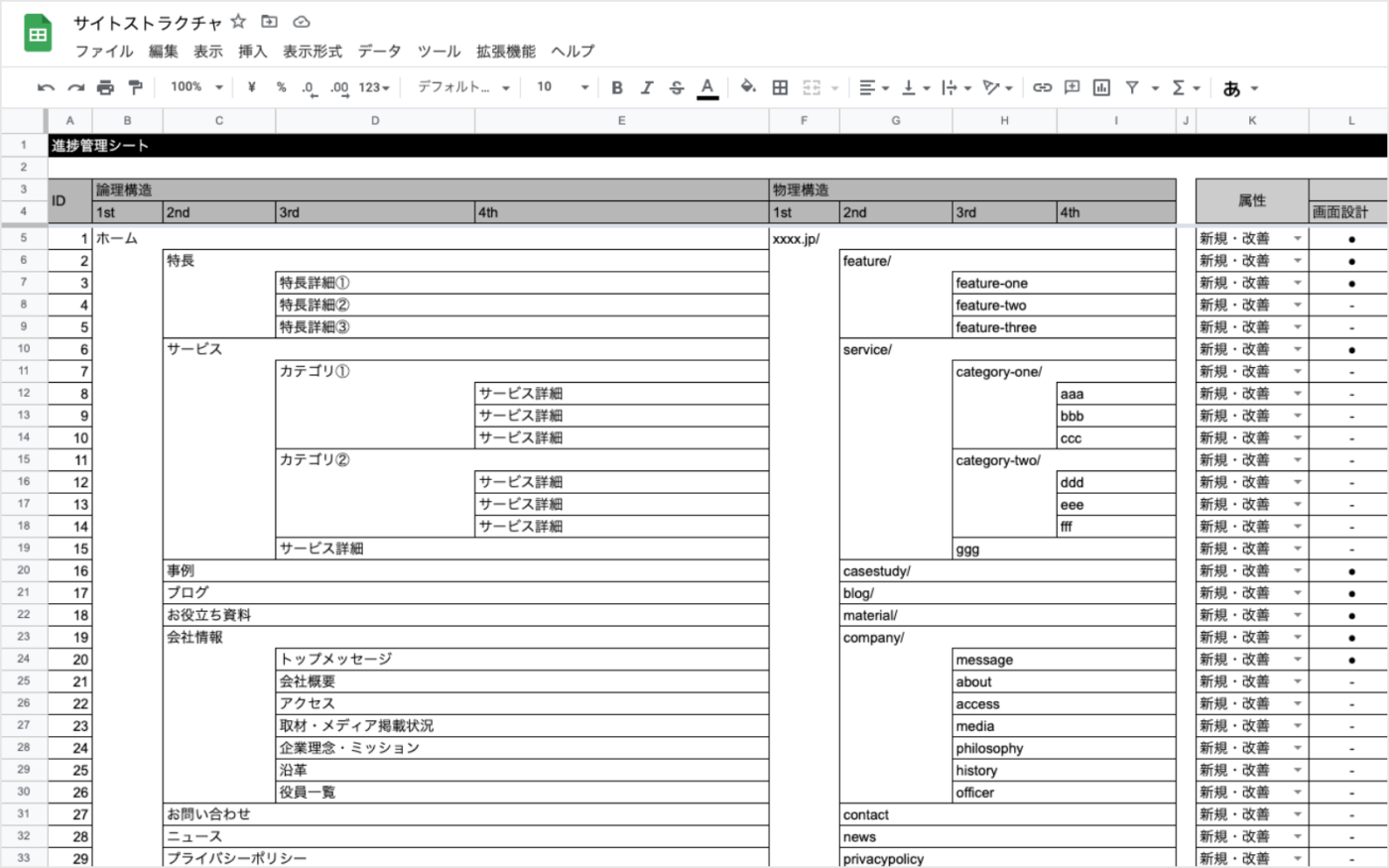
コンテンツ設計で作成したハイレベルサイトマップを、ページ単位まで詳細化・論理構造化します。このドキュメントをサイトマップと呼んでいる会社も多いですが、ベイジでは【サイトストラクチャ】と呼んでいます。
ExcelもしくはGoogleスプレッドシートで作られたサイトストラクチャには、
- カテゴリ/ファイル構造
- キーワード
- ページ内容
- ワイヤーフレーム/ビジュアル/静的モックアップの制作対象
- CMSのスコープ
などを記載します。
ワークフロー上は設計フェーズに含めていますが、戦略フェーズの最終成果物として作られることも多いです。厳密にはインフォメーションアーキテクトの職域ですが、ベイジではディレクターが担当します。