ウェブ制作 仕事の進め方
7-6. ブラウザチェック
ブラウザチェックは、開発環境のウェブサイトが異なるブラウザ間でもレイアウト崩れを起こしていないか、誤作動を起こしていないかなどの確認を行う、品質を高めるために重要な工程です。
ブラウザチェックシートの作成
ブラウザチェックはプロジェクトマネージャーもしくはエンジニアが作る【ブラウザチェックシート】を用いて実施します。基本的なテンプレートをベースに、案件ごとに必要な項目の精査を行います。

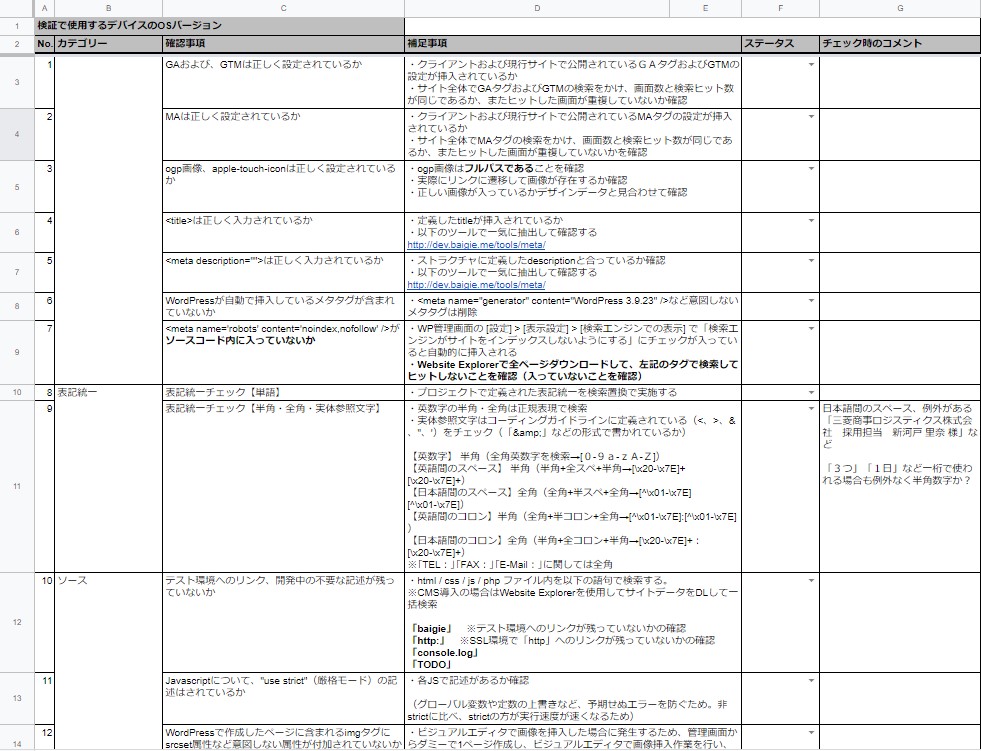
チェック項目は【表記統一】【ソースコード】【ブラウザ操作】【クロスブラウザ】などの項目に分けて確認します。
表記統一
文章の表記揺れ、誤字脱字、社名や電話番号などに誤りがないかの確認をおこないます。
ソースコード
HTMLが正しい文法で記述されているかの確認と、canonicalやmetaタグ、適切なhタグが使用されているかのSEO観点で確認します。
ブラウザ操作
リンク切れはないか、リンク先は正しいか、ページ内リンクの動作が正常か、お問い合わせはTABキーで操作できるかなど、Webサイトを操作して確認します。
クロスブラウザ
ウィンドウをリサイズした際に崩れないか、デバイス実機で崩れないか、エラーが発生していないかなど、対象の環境すべてで正しく表示、機能しているのか確認します。
その他
画像はすべてWebP対応しているか、レイアウトが崩れず印刷されるか、WordPressに不要なデータが残っていないかなど、上記に分類されないものの、対応すべき項目も確認します。
詳しくは以下の記事にもまとめているので合わせてご確認ください。
Webサイト公開前にチェックすべき項目11選
ブラウザチェック
基本はエンジニアがチェックしますが、状況に応じてプロジェクトマネージャー・コンテンツディレクターと分担します。標準的な対象ブラウザ、OSは、社内の検証用デバイスを用いて確認します。
一部のチェック項目はchromeの拡張機能やブックマークレット、社内ツールなどを使用して効率的に確認できるよう取り組んでいます。
公開直前までサイトの品質を少しでも高めていきますが、多様なブラウザでの完璧な表示に固執するのは時間・コストの面で非現実的です。ある程度の表示差異、挙動の違いは許容し、重篤な不具合があれば公開後に対応します。


