ウェブ制作 仕事の進め方
3-2. 画面設計
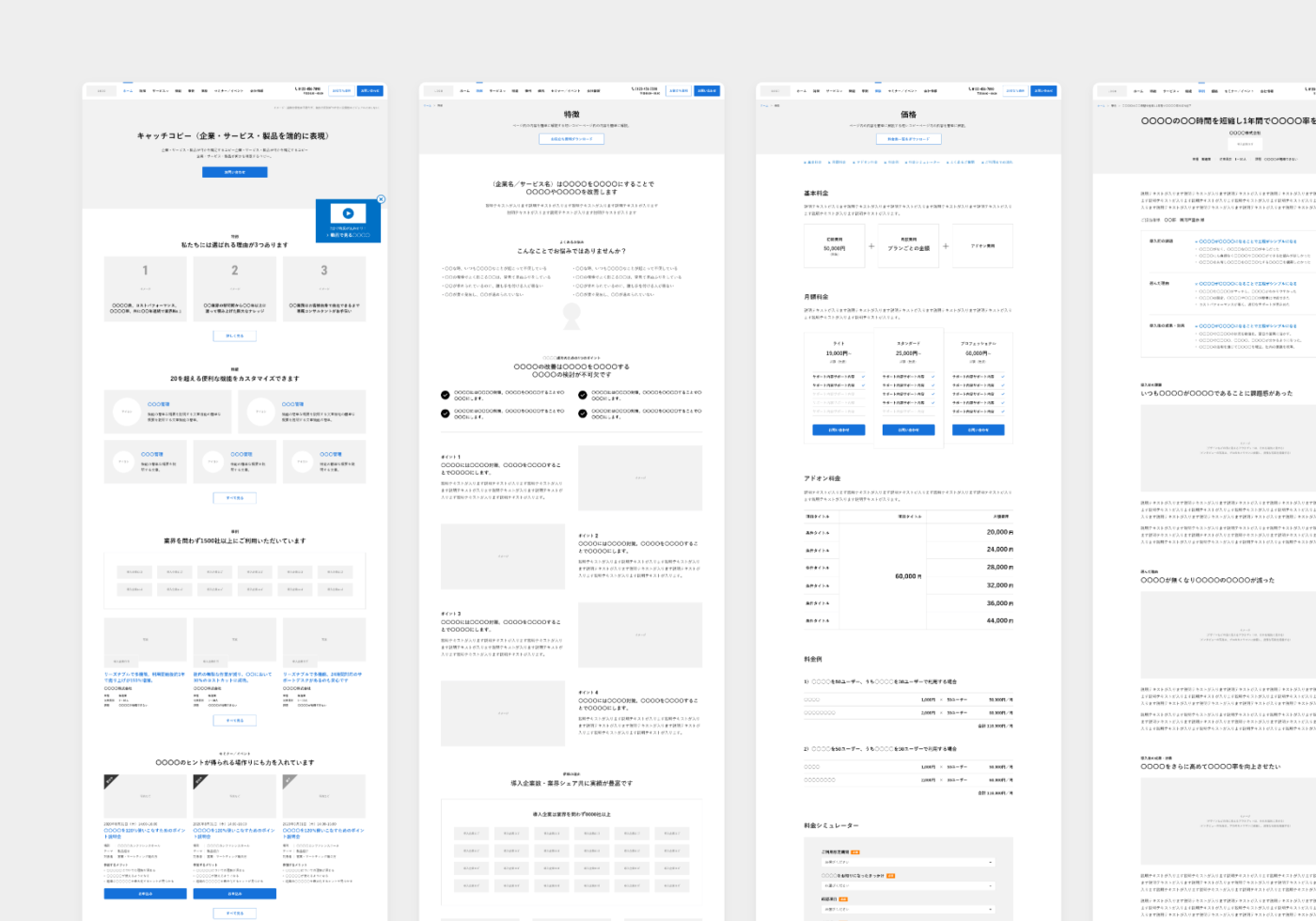
いわゆる【ワイヤーフレーム】です。主要な画面の基本構造を設計し、ページ内のコンテンツの大枠、具体的にはh2要素の具体的な文言まで定義します。この情報を元にしてコンテンツの精緻化やビジュアルデザインが行われます。

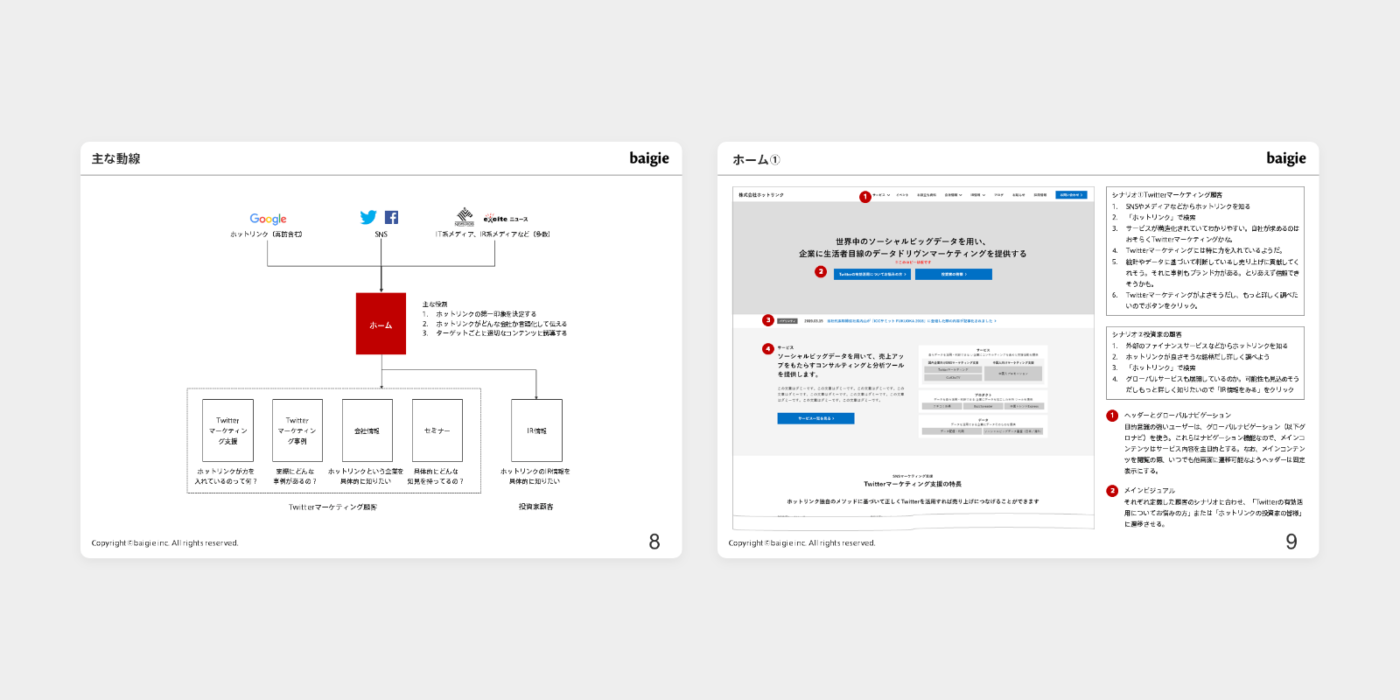
ワイヤーフレームだけで前後の流れが分かりにくい場合には、以下のように動線説明のための【ページ別動線設計資料】を作ることもあります。
これまでの戦略フェーズでは、ユーザーの行動やサイト全体でのユーザー体験を定義してきました。しかしページ単位までは決めていないため、ワイヤーフレームの段階で「ページ単位」で細かい体験を具体化して詰めていきます。
例えば、ホームだと、あらためてホームを中心にした導線を説明しつつ、配置する各要素の解説を言語化します。必要に応じて設計意図や動線を言語化することで、ユーザー視点で画面設計の議論ができるようになります。

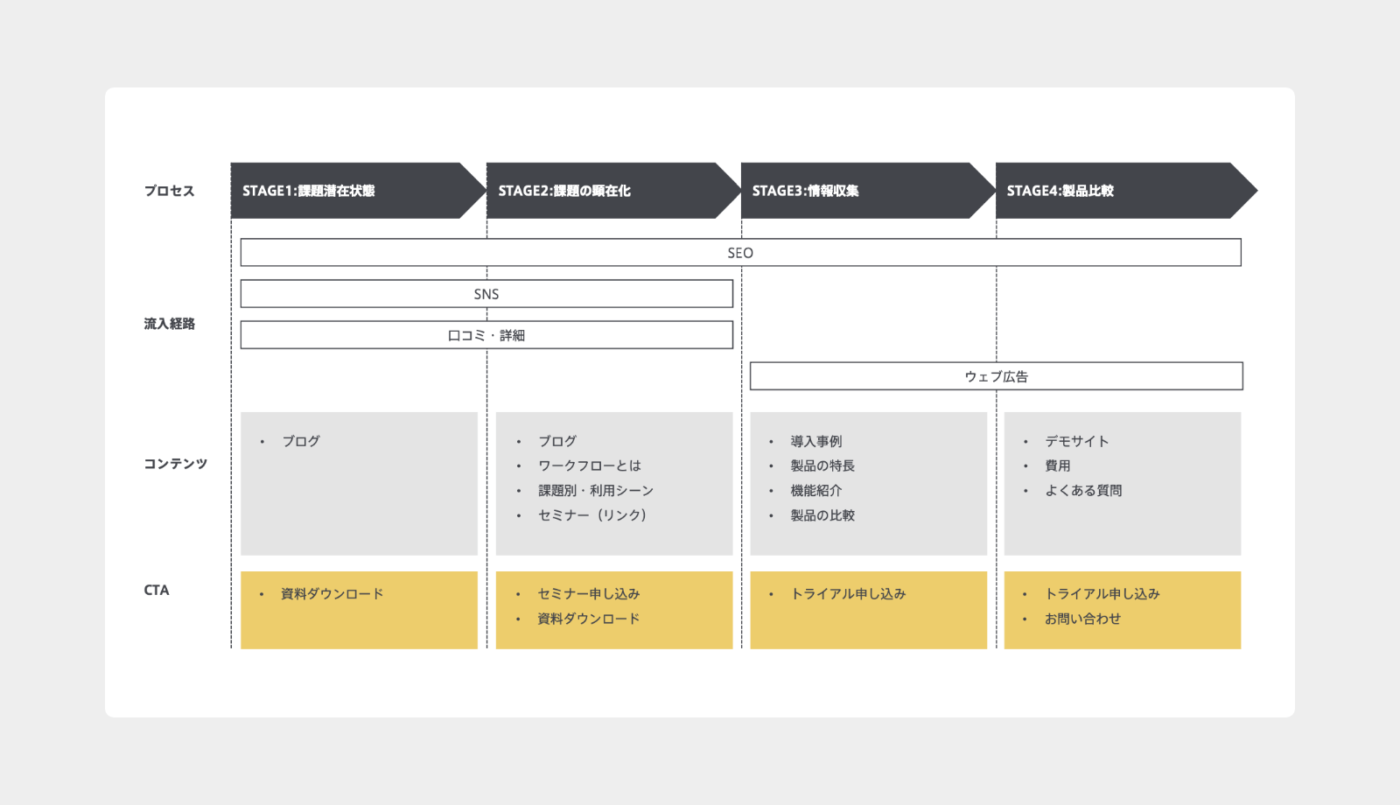
また、コンテンツ/カテゴリごとのCTA(コール・トゥ・アクション)も画面設計のなかで定義します。CTAはコンバージョンに直結する非常に重要な要素です。事例カテゴリであれば事例集ダウンロード、価格ページであれば価格表ダウンロード、セミナーカテゴリであればエントリーなど、カテゴリやコンテンツによってCTAが変わる場合、役割によってCTAの性質がかわってきます。
そのため、以下のような【CTA設計書】を作成し、ワイヤーフレームでの認識違いを最小化することもあります。これ以外にも作り方はさまざまですが、以下はカスタムジャーニーによって表現されるプロセスごとにコンテンツを定義して、そのコンテンツのCTAは何かまとめたものになります。

ワイヤーフレームの制作は、他のウェブ制作会社ではプロジェクトマネージャーが担当することも多いですが、ベイジではデザイナーが担当します。ベイジではワイヤーフレームをデザイナーがAdobe XDで制作するため、その後のビジュアルデザイン制作フェーズにスムーズに移行できます。
なお、ベイジではAdobe XDで作られたワイヤーフレームのテンプレートが用意されており、デザイナー以外でも完成度が高いワイヤーフレームがすぐ作れるようになっています。なお、ベイジが使用している「BtoBサイト・ワイヤーフレーム」は、こちらからダウンロードできます。
設計ミーティング
画面設計で作成したワイヤーフレームを用いて、主要なページの設計意図をクライアントに説明します。各ページに掲載する情報の種類や方向性、優先順位、ページ前後で想定される動線などを一通り説明し、検討項目を議論しながら、認識を共有していきます。基本的にはデザイナーが担当します。


